Vous la souhaitez plus longue ou plus courte votre URL d’accès à Azure Virtual Desktop ? C’est à vous de choisir ! Mettez en place une URL raccourcie pour accéder à la page d’authentification AVD, vos utilisateurs vous remercieront ! Sinon, il y aussi l’URL AKA.MS d’Azure Virtual Desktop 😎🤘
En parcourant le blog de George Markou, je suis tombé sur le billet suivant : Utiliser un nom de domaine mémorable avec Azure Virtual Desktop.
Aucun doute que cette fonctionnalité pourra être très utile car plusieurs longues URLs Microsoft sont actuellement disponibles pour accéder aux services HTML5 d’Azure Virtual Desktop ou Windows 365:
- aka.ms/wvdarmweb
- https://client.wvd.microsoft.com/arm/webclient/index.html
- https://windows365.microsoft.com/
- https://client.wvd.microsoft.com/webclient/index.html (AVD Classic)
Mais comment faire pour ajouter une URL de redirection depuis un nom de domaine personnalisé ?
On peut utiliser des sites comme Long URL Maker 🤣, ou faire comme moi en suivant le conseil de George Markou disponible juste ici. Cela donnera alors des URLs courtes pour AVD comme par exemple :
J’ai donc décidé de tester 2 méthodes différentes dans cet article :
Etape 0 – Rappel des prérequis :
Pour réaliser ces tests sur la personnalisation de l’URL d’Azure Virtual Desktop, il vous faudra disposer de :
- Un tenant Microsoft
- Une souscription Azure valide
- Un nom de domaine
Commençons par la première méthode basée sur une Static Web App.
Méthode I – Utilisation d’une Static Web App :
Avec ce service, vous pouvez rapidement et facilement déployer un site web statique qui redirige vers un autre site web, dans notre cas il s’agirait du client HTML5 Azure Virtual Desktop. En général, Azure Static Web Apps est un service qui construit et déploie automatiquement des applications web complètes sur Azure à partir d’un dépôt de code.
George Markou
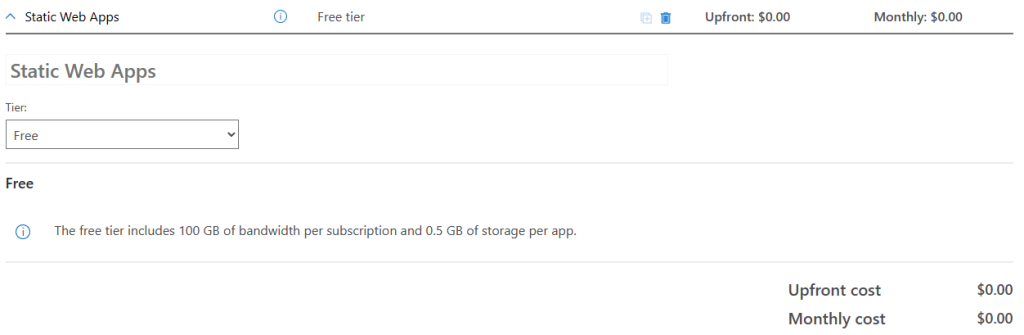
Un rapide tour dans le calculateur Azure nous montre l’avantage principal d’une Static Web App : son prix :

Disponible en version gratuite, cette Static Web App devrait correspondre à la majorité des scénarios de redirection Azure Virtual Desktop.
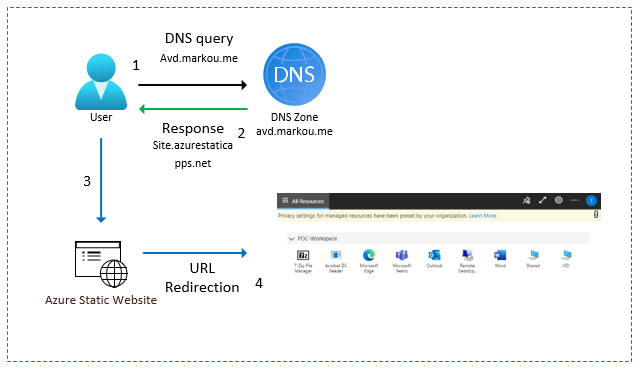
Le schéma ci-dessous nous montre le fonctionnement de redirection de notre Static Web App :
Vous l’aurez probablement compris, nous allons utiliser un peu de code pour effectuer cette direction.
Pour cela, commencez par créer votre compte GitHub si cela n’est pas déjà fait :

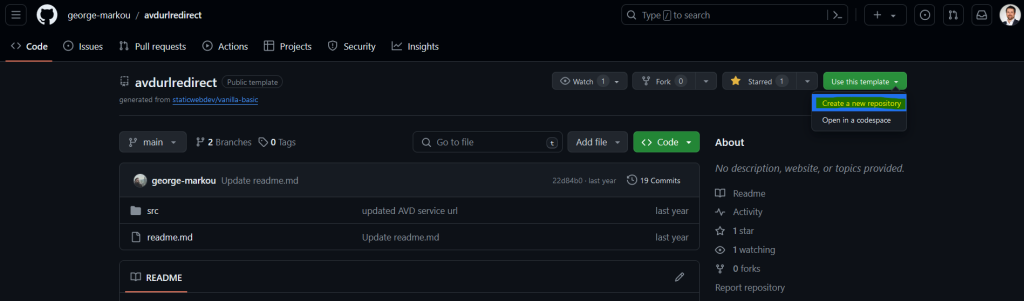
Une fois votre compte GitHub créé, rendez-vous sur le répertoire de George via ce lien afin de cloner son répertoire template vers votre compte GitHub :

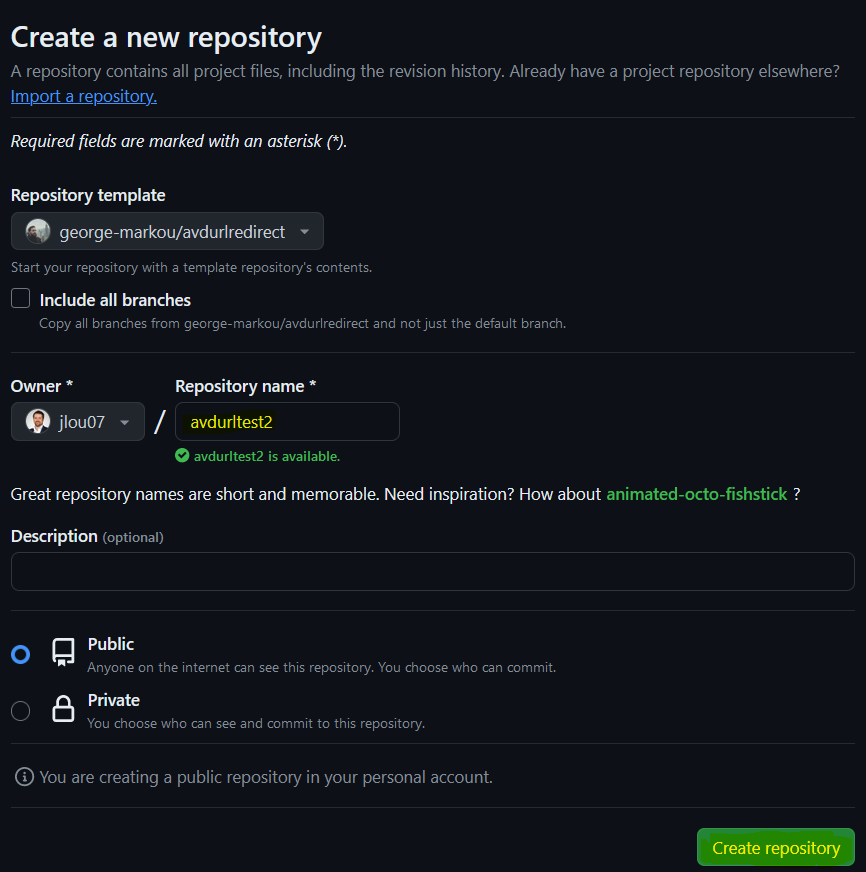
Nommez ce nouveau répertoire selon vos souhaits, puis cliquer sur Créer :

Attendez quelques secondes que le traitement de copie se termine :

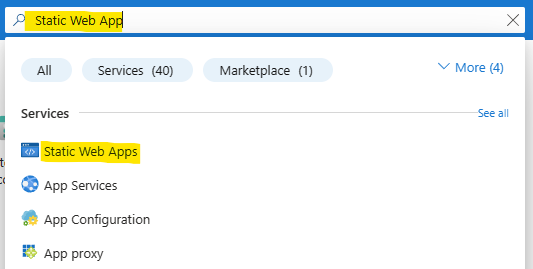
Retournez sur la page du portail Azure afin de recherche le service Static Web App :

Créez votre Static Web App en cliquant ici :

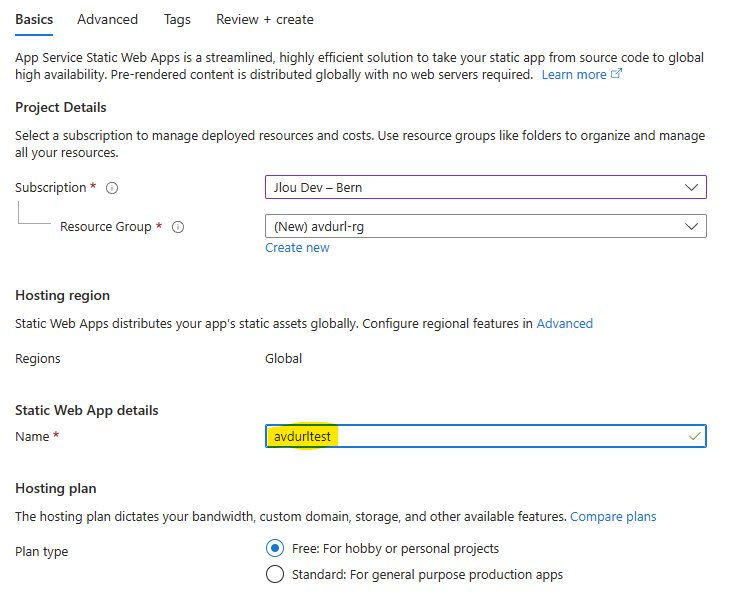
Renseignez les informations de base, dont le nom de votre Static Web App :

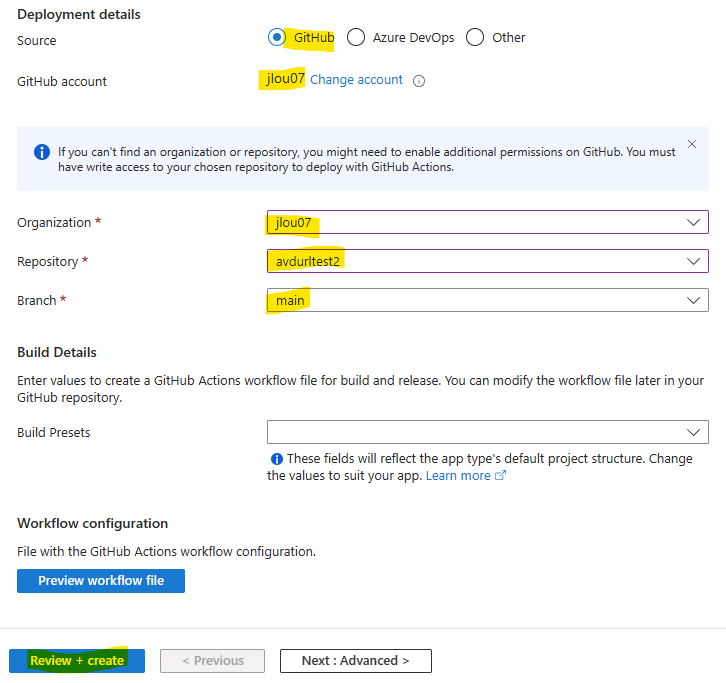
Choisissez la source GitHub, authentifiez-vous avec votre compte, choisissez le répertoire nouvellement importé, puis lancez la validation Azure :

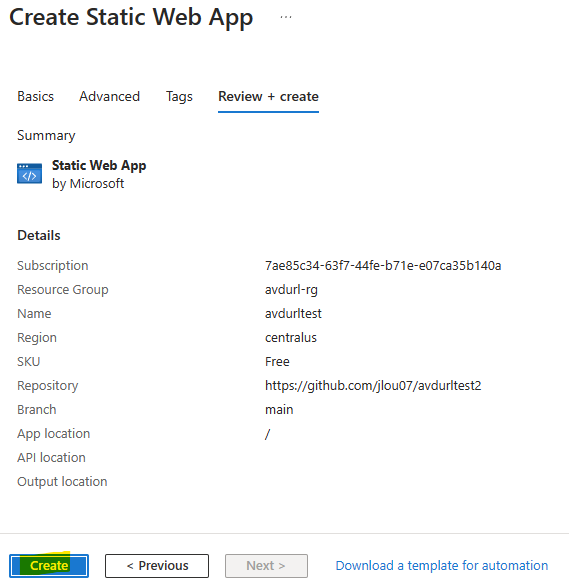
Une fois la validation Azure réussie, lancez la création de la ressource :

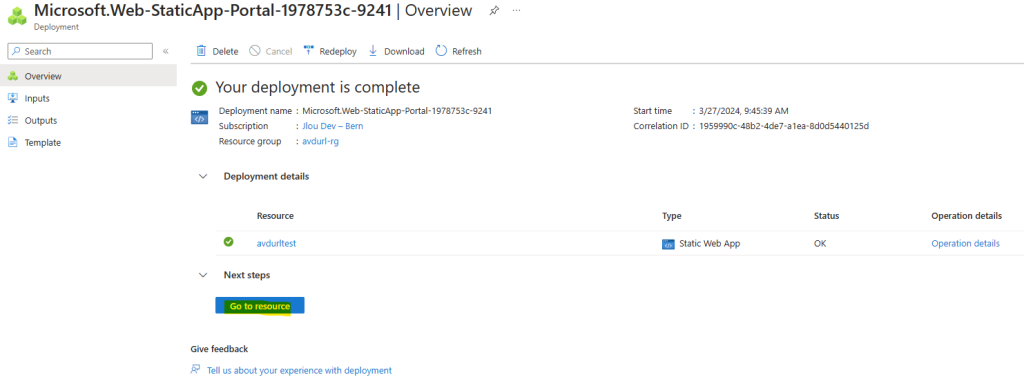
Environ 1 minute plus tard, cliquez-ici pour consulter votre Static Web App :

Un dossier workflow est maintenant présent sur votre GitHub :

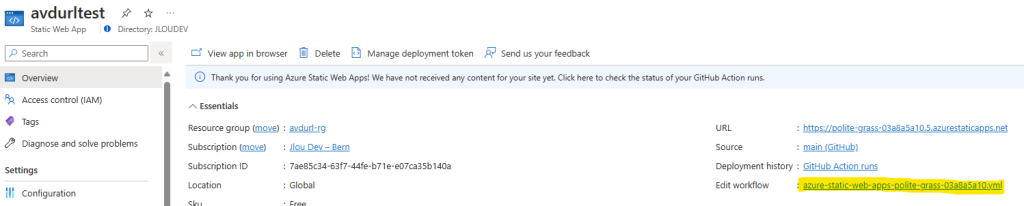
Cliquez sur l’URL suivante pour éditer le workflow :

Cliquez sur le bouton suivant pour éditer le fichier yaml présent sur votre GitHub :

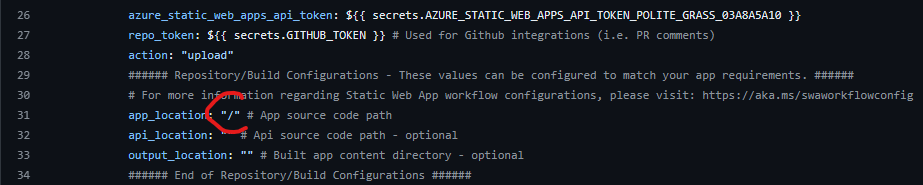
Modifiez la ligne 31 comme ceci :
Avant :
app_location: "/" # App source code path
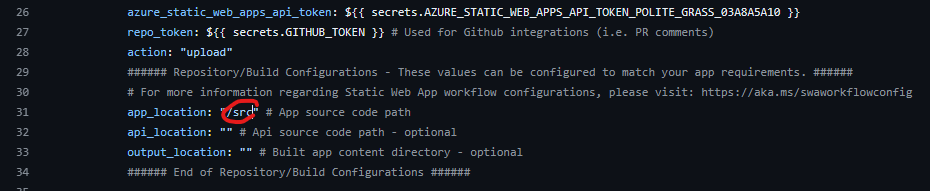
Après :
app_location: "/src" # App source code path
Cliquez sur Commit changes :

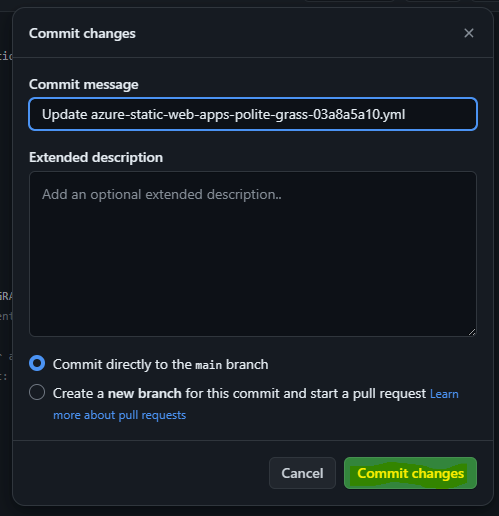
Indiquez si besoin une description, puis cliquez sur Commit changes :

Après quelques secondes, une action GitHub sera déclenchée, poussant le code vers la Static Web App nouvellement créée.
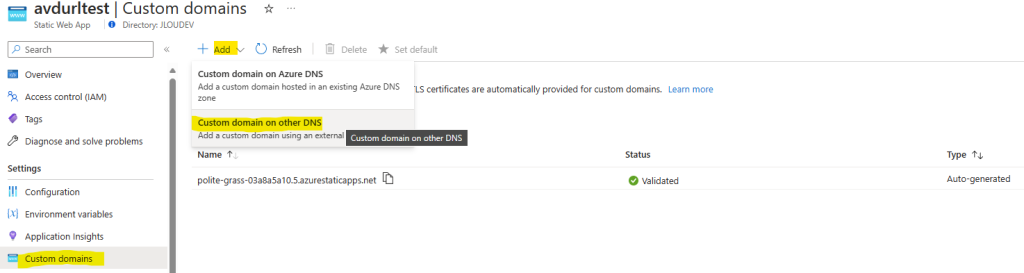
Retournez sur votre Static Web App afin de lui ajouter votre nom de domaine personnalisé :

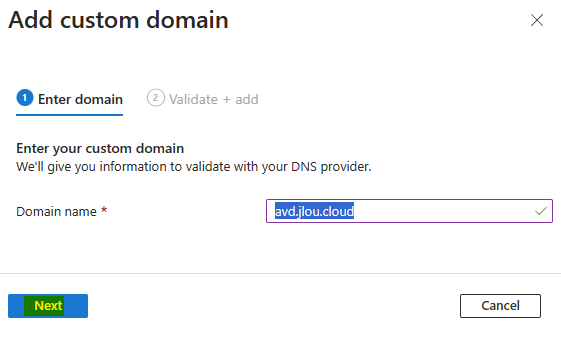
Saisissez le nom de votre domaine ou sous-domaine, puis cliquez sur Suivant :

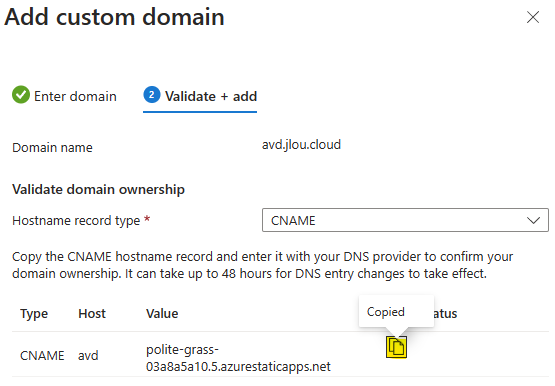
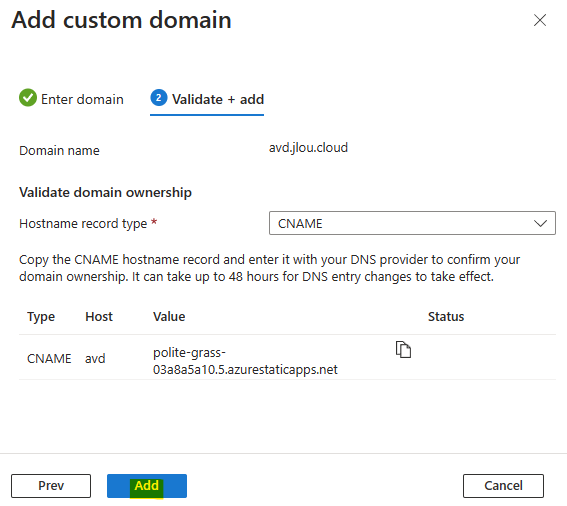
Sélectionnez le type CNAME, puis copiez la valeur de celle-ci dans votre presse-papier :

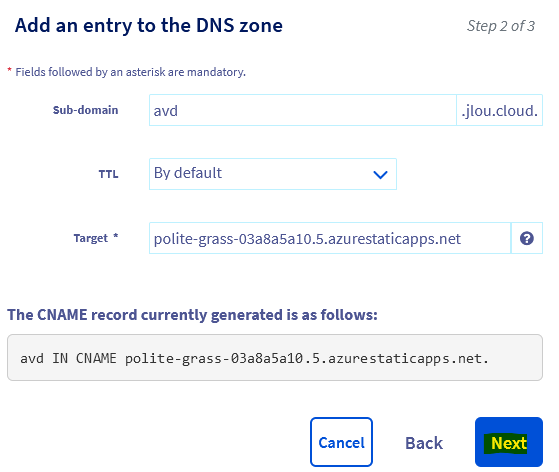
Sur la page de gestion de votre nom de domaine personnalisé, créez un nouvel enregistrement de type CNAME avec comme valeur celle copiée :

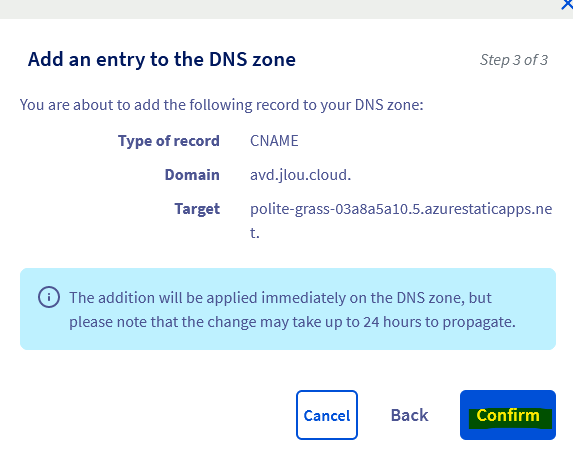
Confirmez votre création d’enregistrement DNS :

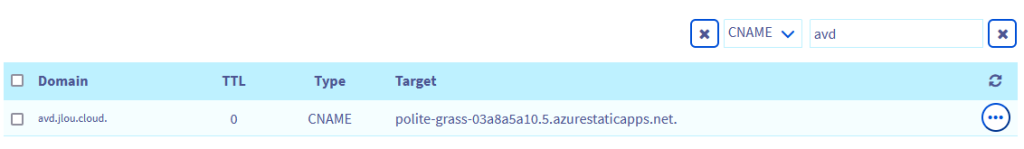
Attendez quelques secondes l’actualisation de vos enregistrements DNS :

Retournez sur le portail Azure afin de cliquer sur Ajouter :

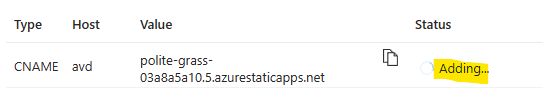
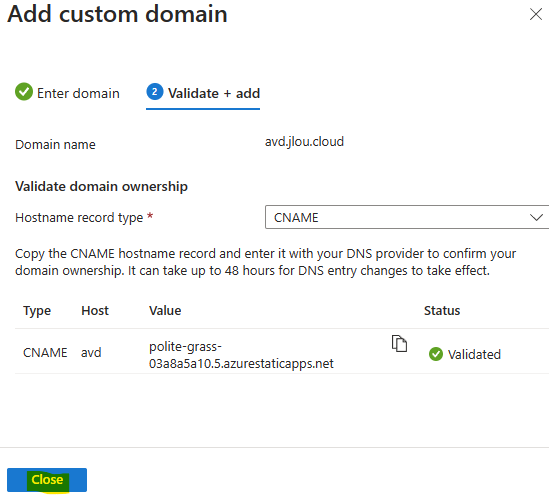
Attendez quelques secondes qu’Azure confirme la présence de votre enregistrement DNS pointant vers le CNAME indiqué :

Une fois le domaine validé, cliquez sur Fermer :

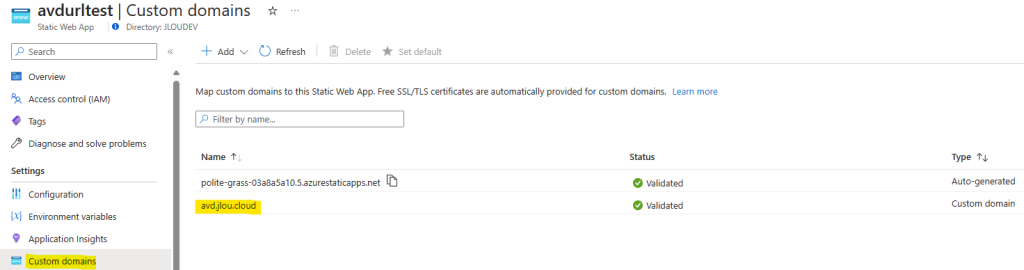
Dans la liste des domaines personnalisés, vérifiez la présence de votre nouvel ajout :

Quelques minutes plus tard, ouvrez un nouvel onglet dans votre navigateur vers l’URL configurée :

Constatez apparition rapide du message de transfert suivant :

Constatez le changement d’URL :

Une fois les services AVD accessibles, cliquez sur l’un d’eux :

Attendez quelques secondes l’établissement de la connexion :

Attendez quelques secondes l’ouverture de la session :

L’URL personnalisée pour Azure Virtual Desktop fonctionne sans souci avec une Static Web App.
Il ne nous reste qu’à tester la même chose avec Azure Front Door.
Méthode II – Utilisation d’Azure Front Door :
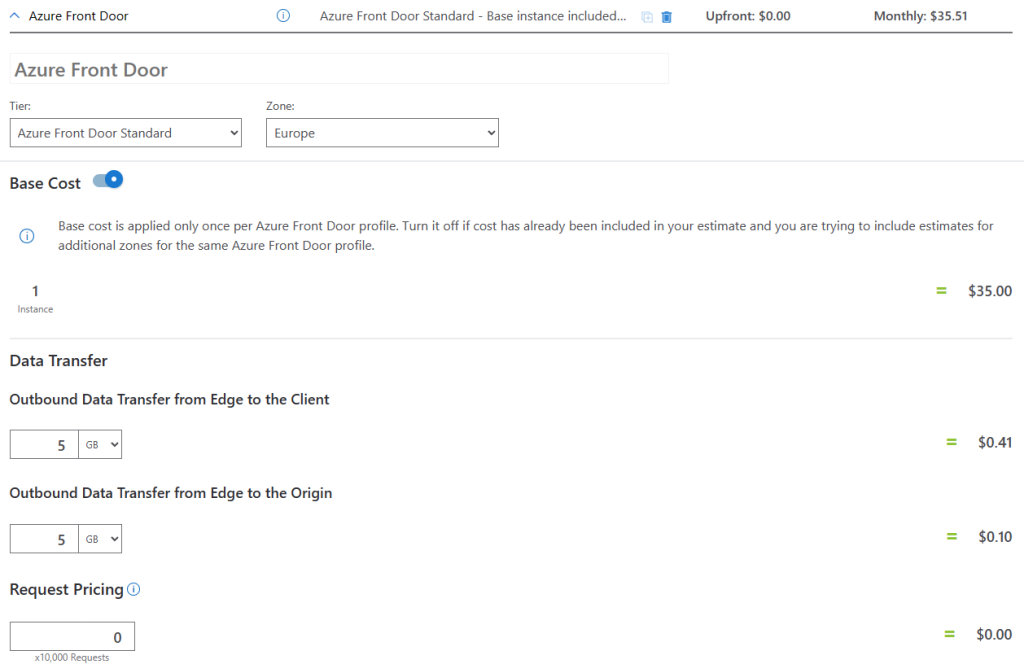
Un second tour dans le calculateur Azure nous montre le coût Azure Front Door :

Bien évidemment cela s’explique par la multitude de fonctionnalités disponibles sur Azure Front Door :
Le tableau suivant fournit une comparaison entre 2 SKUs Azure Front Door :
| Fonctionnalités et optimisations | Front Door Standard | Front Door Premium |
|---|---|---|
| Livraison et accélération | ||
| Remise de fichiers statiques | Oui | Oui |
| Livraison de site dynamique | Oui | Oui |
| Domaines et certificats | ||
| Domaines personnalisés | Oui – Validation de domaine basée sur un enregistrement TXT DNS | Oui – Validation de domaine basée sur un enregistrement TXT DNS |
| Prise en charge de HTTPS | Oui | Oui |
| HTTPS sur un domaine personnalisé | Oui | Oui |
| Apportez votre propre certificat | Oui | Oui |
| Versions prises en charge de TLS | TLS1.2, TLS1.0 | TLS1.2, TLS1.0 |
| Mise en cache | ||
| Mise en cache des chaînes de requête | Oui | Oui |
| Gestion du cache (vidage, règles et compression) | Oui | Oui |
| Purge rapide | No | Non |
| Préchargement de ressources | No | Non |
| Paramètres de comportement du curseur | Oui à l’aide du moteur de règles standard | Oui à l’aide du moteur de règles standard |
| Routage | ||
| Équilibrage de charge d’origine | Oui | Oui |
| Routage basé sur le chemin | Oui | Oui |
| Moteur de règles | Oui | Oui |
| Variable de serveur | Oui | Oui |
| Expression régulière dans le moteur de règles | Oui | Oui |
| Redirection/Réécriture d’URL | Oui | Oui |
| Double pile IPv4/IPv6 | Oui | Oui |
| Assistance HTTP/2 | Oui | Oui |
| Préférence de routage non mesurée | Non requis car le transfert de données de l’origine Azure vers l’AFD est gratuit et le chemin est directement connecté | Non requis car le transfert de données de l’origine Azure vers l’AFD est gratuit et le chemin est directement connecté |
| Port de l’origine | Tous les ports TCP | Tous les ports TCP |
| Moteur de distribution de contenu personnalisable et basé sur des règles | Oui | Oui |
| Règles pour appareils mobiles | Oui | Oui |
| Sécurité | ||
| Règles personnalisées du pare-feu d’applications web | Oui | Oui |
| Ensemble de règles managées Microsoft | Non | Oui |
| Protection des bots | Non | Oui |
| Connexion de liaison privée à l’origine | Non | Oui |
| Géofiltrage | Oui | Oui |
| Jeton d’authentification | No | Non |
| Protection DDOS | Oui | Oui |
| Analytique et création de rapports | ||
| Surveillance Métriques | Oui (plus de métriques que Classic) | Oui (plus de métriques que Classic) |
| Analyses avancées/rapports intégrés | Oui | Oui – comprend le rapport WAF |
| Journaux bruts – journaux d’accès et journaux WAF | Oui | Oui |
| Journal des sondes d’intégrité | Oui | Oui |
| Simplicité d’utilisation | ||
| Intégration facile avec les services Azure, tels que le stockage et les applications Web | Oui | Oui |
| Gestion via REST API, .NET, Node.js ou PowerShell | Oui | Oui |
| Types MIME de compression | Configurable | Configurable |
| Encodages de compression | gzip, brotli | gzip, brotli |
| Intégration d’Azure Policy | No | Non |
| Intégration des conseils Azure | Oui | Oui |
| Identités managées avec Azure Key Vault | Oui | Oui |
| Tarification | ||
| Tarification simplifiée | Oui | Oui |
Dans mon cas, j’utilise déjà un service Azure Front pour mon blog, lui-même hébergé sur une Wep app Azure.
Une fois Azure Front Door en place, rendez-vous dans le menu suivant :

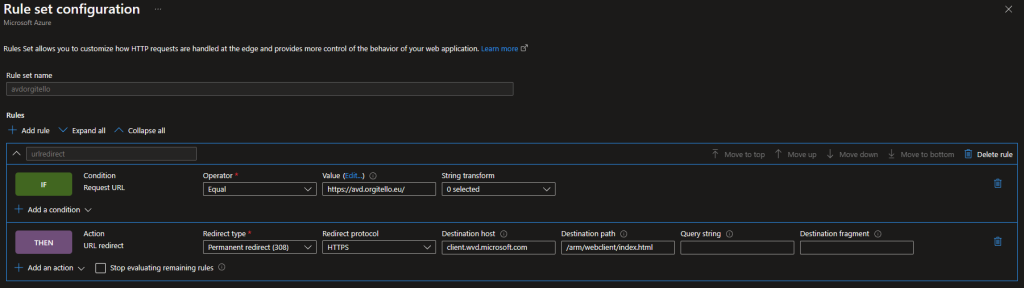
Ajoutez la règle de configuration suivante :

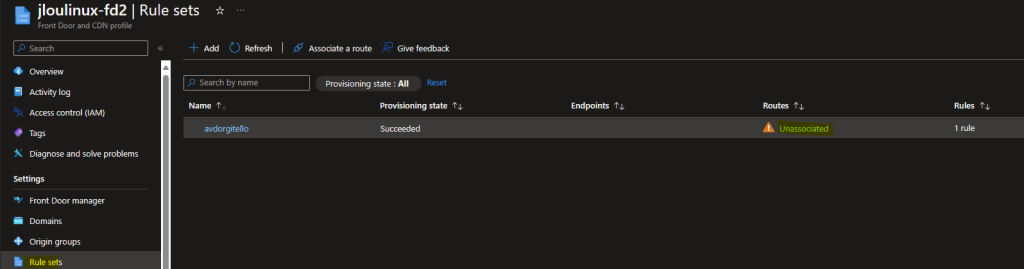
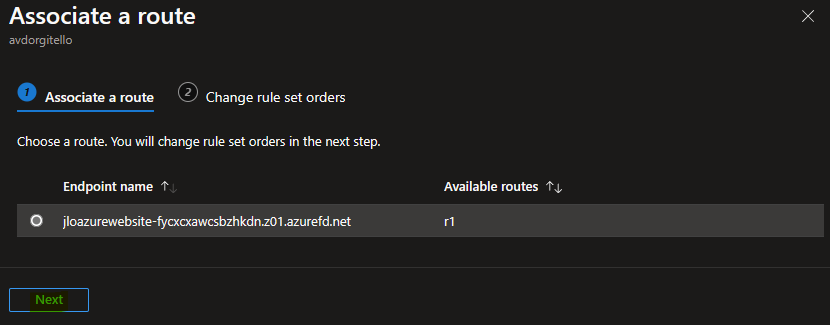
Attendez environ une minute la fin de la création, puis associez à votre règle la route via le menu suivant :

Choisissez une route, puis cliquez sur Suivant :

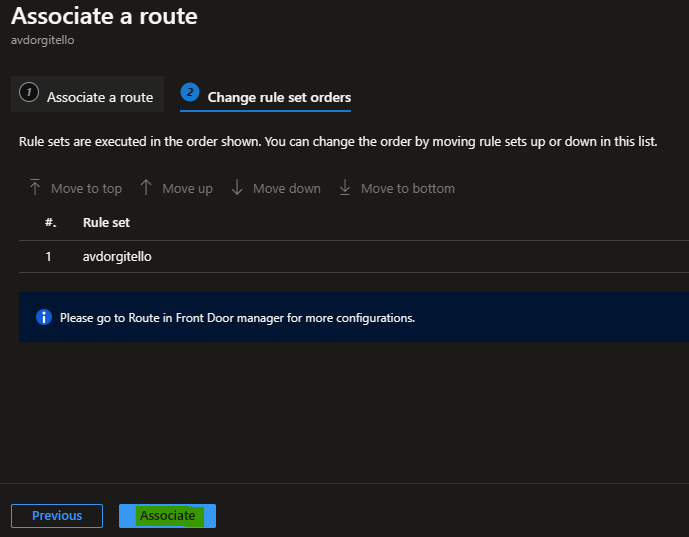
Modifiez au besoin l’ordre d’exécution des règles, puis cliquez sur Associer :

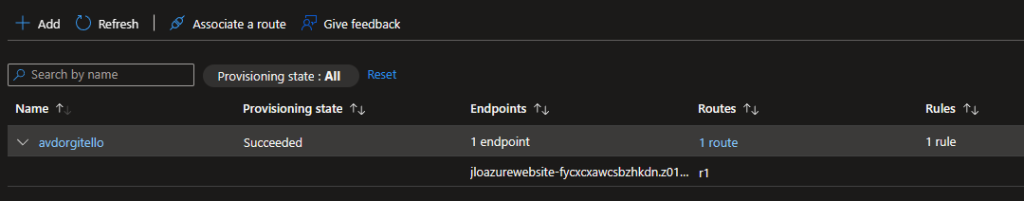
Attendez environ une minute la fin de l’association :

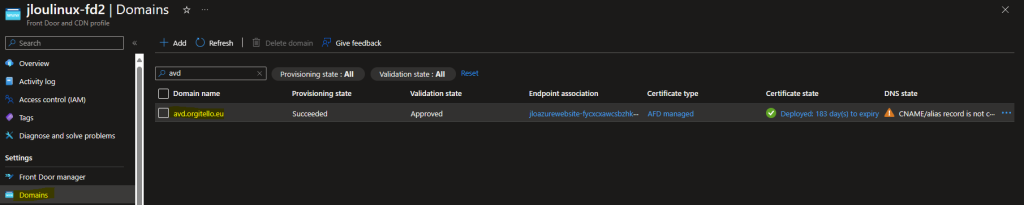
Retournez dans le menu suivant afin d’ajouter le domaine ou sous-domaine dédié à votre URL Azure Virtual Desktop :

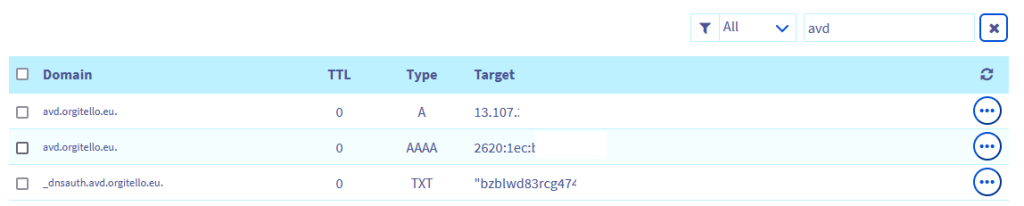
Auprès de votre fournisseur de nom de domaine, ajoutez les 3 enregistrements DNS suivants :
- A
- AAAA
- TXT

Quelques minutes plus tard, ouvrez un nouvel onglet dans votre navigateur vers l’URL configurée :

Constatez le changement d’URL :

Une fois les services AVD accessibles, cliquez sur l’un d’eux :

Attendez quelques secondes l’ouverture de la session :

L’URL personnalisée pour Azure Virtual Desktop fonctionne là aussi sans souci avec Azure Front Door.
Conclusion
Quelle que soit la méthode choisie pour la personnalisation de votre URL Azure Virtual Desktop, celles-ci sont simple et facile à mettre en oeuvre et facilitera la vie de vos utilisateurs 🥳