J’ai reçu un mail il y a quelques jours de la part de Microsoft (oui oui, seulement un 🤣) m’invitant tester par moi-même un premier connecteur Copilot pour Microsoft 365, en suivant simplement un pas à pas technique. N’ayant pas d’expérience en .NET, je me suis dit … pourquoi pas ! Je vous propose de le réaliser ensemble pour que vous puissiez vous-même reproduire cet exercice sur votre tenant Copilot.

Dans cet article, nous reprendrons brièvement quelques concepts et nous testerons nous-même de créer un connecteur Microsoft Graph personnalisé afin d’enrichir les résultats Copilot dans Microsoft 365.
Voici encore un rappel des articles écrits autour des solutions Copilot de Microsoft :
- Les différents Copilots de Microsoft
- Copilot pour Azure
- Mettre en place Copilot pour Microsoft 365
- Plugin ou Connecteur ?
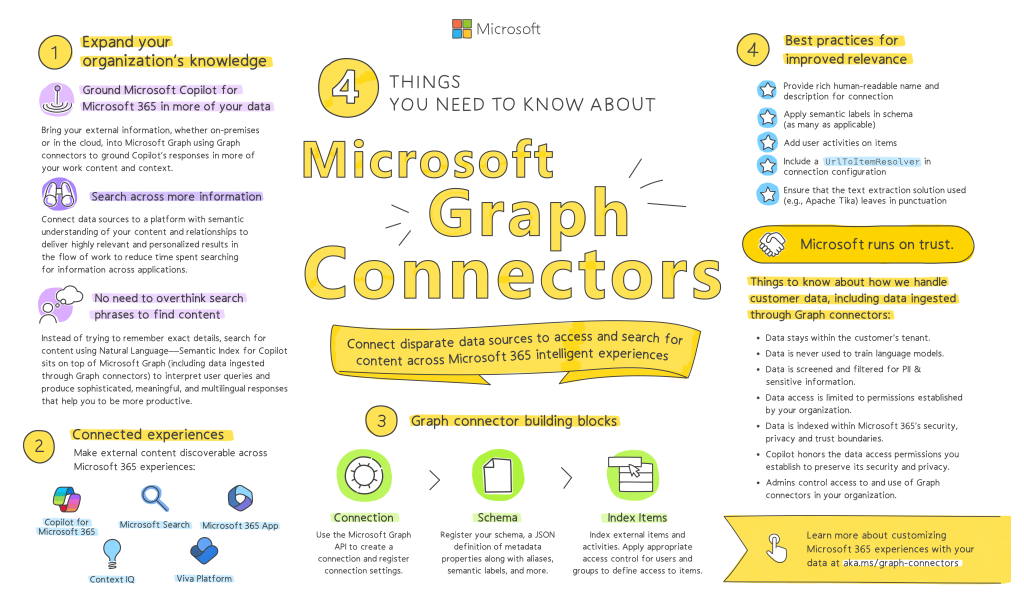
Qu’est-ce qu’un connecteur Microsoft Graph ?
Les connecteurs Microsoft Graph vous permettent d’ingérer vos données métier non structurées dans Microsoft Graph, afin que Copilot pour Microsoft 365 puissent raisonner sur l’intégralité du contenu de votre entreprise. Le contenu ingéré via les connecteurs Graph est ajouté à Microsoft Graph ; cela déverrouille la compréhension sémantique des invites de vos utilisateurs dans Copilot pour Microsoft 365.
Microsoft Learn

Quel est l’impact d’un connecteur dans Copilot pour 365 ?
L’impact de connecteur dans les résultats Copilot peut changer la donne dans les résultats de recherche documentaire car il va fouiner en dehors de Microsoft 365.
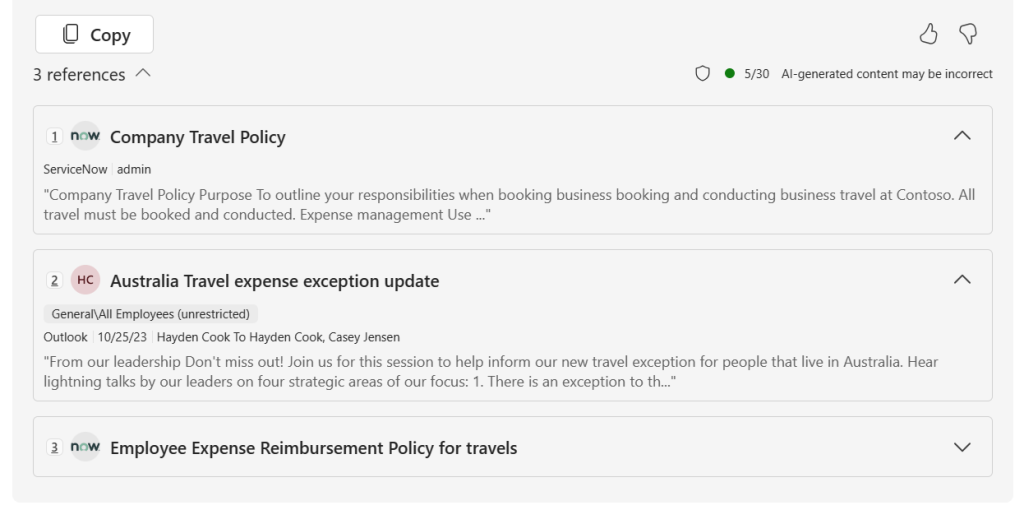
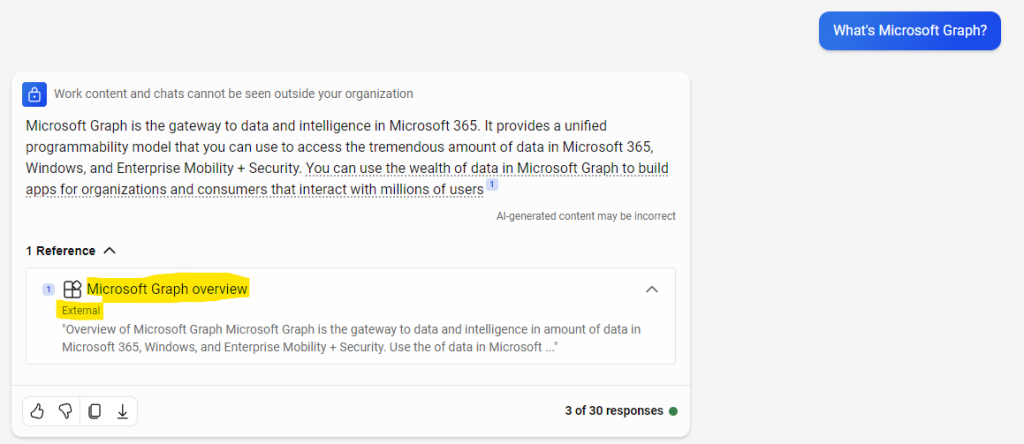
Voici un exemple montrant des résultats avec des références externes à Microsoft 365, améliorant donc l’expérience de recherche de l’utilisateur Copilot :

Voici également une courte vidéo montrant un peu plus à ce sujet :
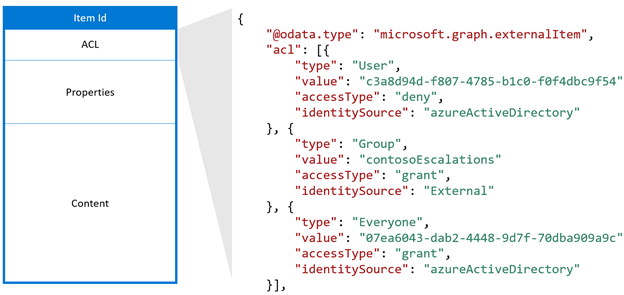
Peut-on gérer les droits d’accès aux données remontées via un connecteur ?
Oui, ce qui est stocké en dehors de Microsoft 365 reste accessible selon une configuration ACL de votre choix. Les documents pourraient alors être visibles par :
- Tous les membres de votre organisation
- Un ou des groupes 365
- Un ou des utilisateurs 365

Important : Les autorisations d’accès au contenu externe sont directement stockées dans le système externe.
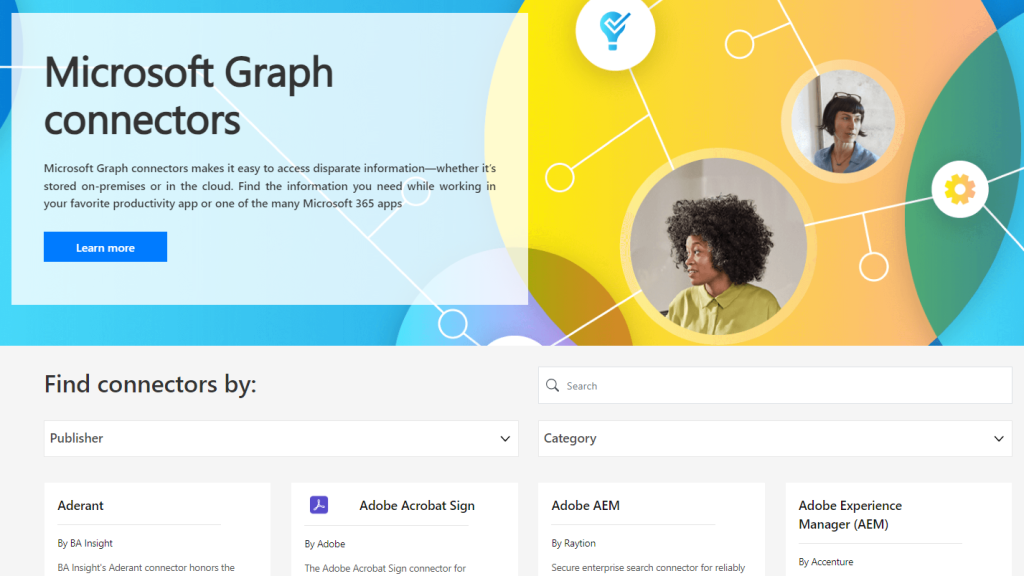
Existe-t-il des connecteurs déjà disponibles sur étagères ?
Oui, Microsoft propose déjà un site web référençant des connecteurs de plusieurs grands éditeurs :

Quelles sont les sources de données possibles via un Connecteur ?
Microsoft a déjà créé plusieurs connecteurs dont voici certains exemples de source de données :
Azure Data Lake Storage Gen2, Azure DevOps Work Items, Azure DevOps Wiki, Azure SQL and Microsoft SQL Server, Confluence Cloud, Confluence On-premises, CSV, Custom connector, Enterprise websites, Jira Cloud, MediaWiki, File share, Oracle SQL, Salesforce, ServiceNow Knowledge, ServiceNow Catalog, ServiceNow Tickets
Peut-on créer un connecteur personnalisé ?
La réponse est encore oui. Dans l’objectif de vous aider à tester Copilot avec un connecteur Microsoft Graph personnalisé, Microsoft a mis à disposition la documentation suivante.
Grâce à celle-ci, vous pouvez facilement tester intégration du contenu externe à Copilot for Microsoft 365 à l’aide de connecteurs Microsoft Graph construits avec .NET.
Dans cet exercice Microsoft, les tâches que nous allons réaliser seront donc les suivantes :
- Etape 0 – Rappel des prérequis
- Etape I – Premier test Copilot sans connecteur
- Etape II – Préparation du poste local
- Etape III – Création d’une Inscription d’application Entra
- Etape IV – Création du connecteur Graph personnalisé
- Etape V – Configuration de la connexion avec l’API Microsoft Graph
- Etape VI – Test de connection
- Etape VII – Configuration de l’import de contenu externe
- Etape VIII – Test d’importation
- Etape IX – Activation de la connexion externe dans Copilot
- Etape X – Second test Copilot avec connecteur
Commençons par un bref rappel des prérequis.
Etape 0 – Rappel des prérequis :
Pour réaliser cet exercice sur un connecteur Microsoft Graph, il vous faudra disposer des éléments suivants :
- Un tenant Microsoft
- Une licence Copilot pour Microsoft 365
- Une des licences 365 suivantes :
- Microsoft 365 E5
- Microsoft 365 E3
- Office 365 E3
- Office 365 E5
- Microsoft 365 A5
- Microsoft 365 A3
- Office 365 A5
- Office 365 A3
- Microsoft 365 Business Standard
- Microsoft 365 Business Premium
Avant de créer le connecteur Microsoft Graph personnalisé, faisons un premier de test de prompt à Copilot pour évaluer les réponses obtenues.
Etape I – Premier test Copilot sans connecteur :
Pour cela, ouvrez votre navigateur internet sur la page web de Copilot en mode Work :

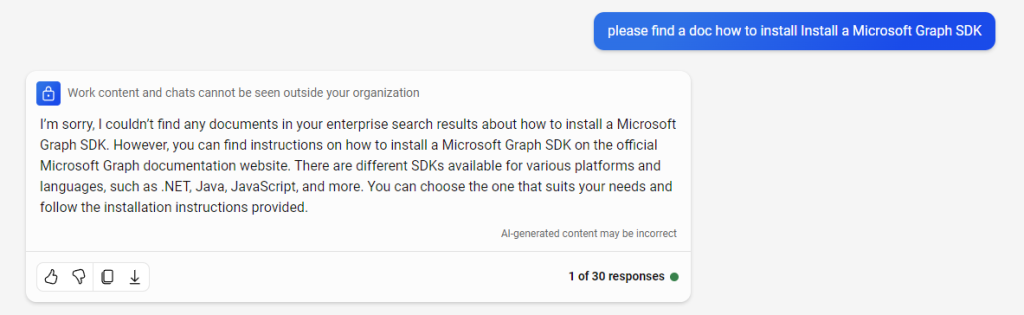
Saisissez le prompt suivant :
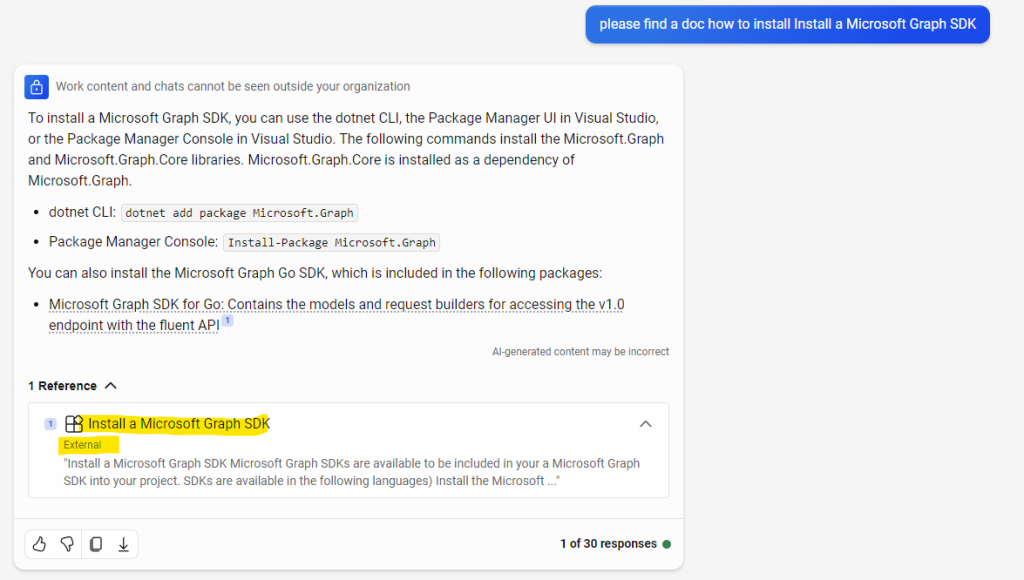
please find a doc how to install a Microsoft Graph SDK
Copilot vous informe qu’il ne trouve aucun document stocké dans les données d’entreprise, ou qu’aucun document ne vous est accessible.
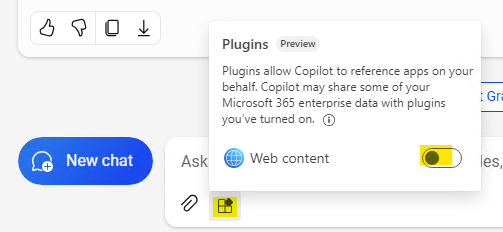
Notez que le Plugin Web n’est pas activé, ce qui aurait pu donner un résultat également différent :

Nous allons maintenant mettre en place un connecteur Microsoft Graph personnalisé afin d’en mesurer le changement des réponses de Copilot.
Etape II – Préparation du poste local :
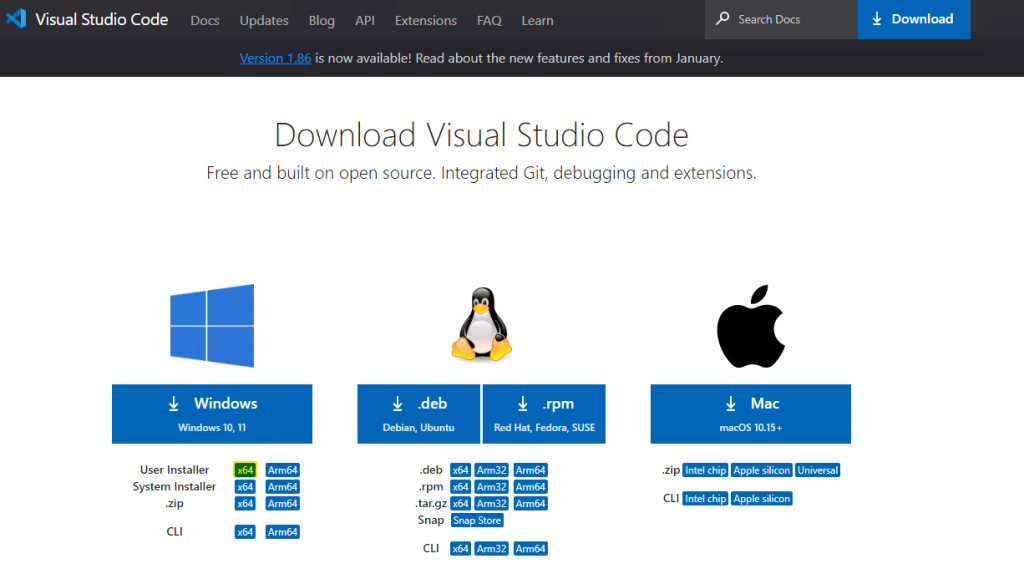
Pour plus de facilité, commencez par télécharger Visual Studio Code via la page officielle de téléchargement :

Une fois l’installeur téléchargé, exécutez celui-ci

Acceptez les conditions d’utilisation, puis cliquez sur Suivant :

Définissez le répertoire d’installation, puis cliquez sur Suivant :

Cliquez sur Suivant :

Cliquez sur Suivant :

Cliquez sur Installer :

Attendez 1 minute que l’installation de Visual Studio Code se termine :

Cliquez sur Terminer :

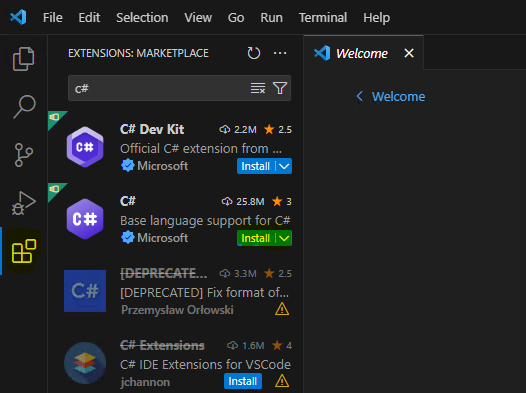
Une fois dans Visual Studio Code, allez dans le menu Extensions, puis installez l’extension simplement nommée C# :

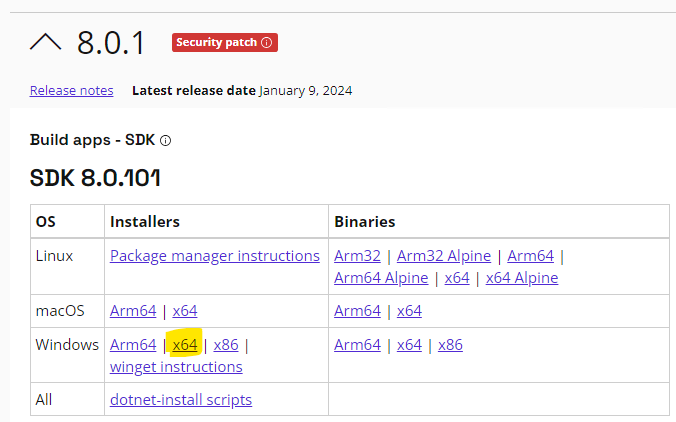
Retournez sur votre navigateur internet afin de télécharger la version 8.0.1 du SDK .NET :

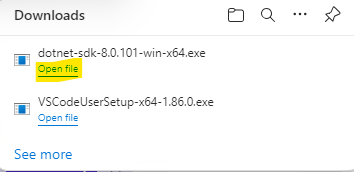
Une fois l’installation téléchargée, exécutez celle-ci :

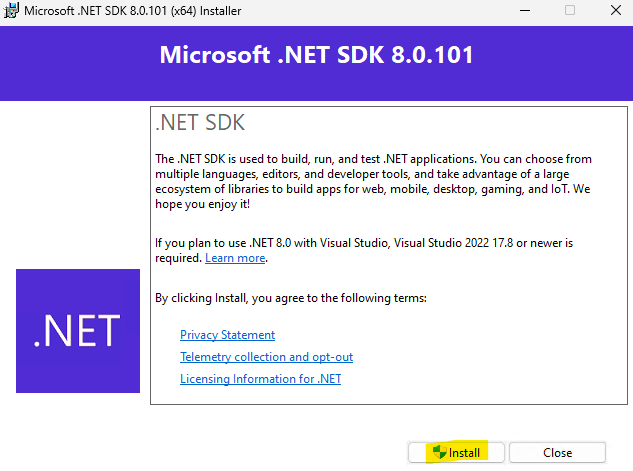
Cliquez sur Installer :

Confirmez l’action de sécurité Windows en cliquant sur Oui :

Attendez 1 minute que l’installation de .NET se termine :

Cliquez sur Fermer :

Redémarrer votre poste Windows afin de prendre en compte la nouvelle version .NET :

Notre poste est maintenant prêt pour la création d’un connecteur Microsoft Graph personnalisé.
Nous allons commencer par la préparation de notre tenant à gérer les authentification de notre connecteur à Microsoft 365 à l’API de Microsoft Graph.
Etape III – Création d’une Inscription d’application Entra :
Rendez-vous sur la page du portail Azure disponible juste ici, puis ouvrez le service Microsoft Entra ID :

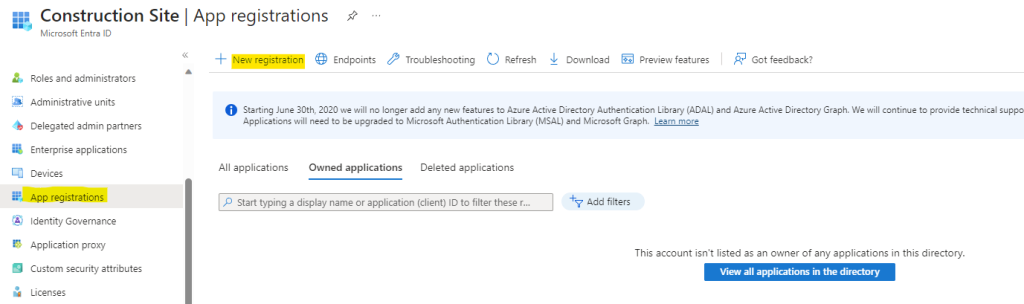
Dans le menu Inscriptions d’applications, cliquez-ici pour créer une nouvelle Inscription :

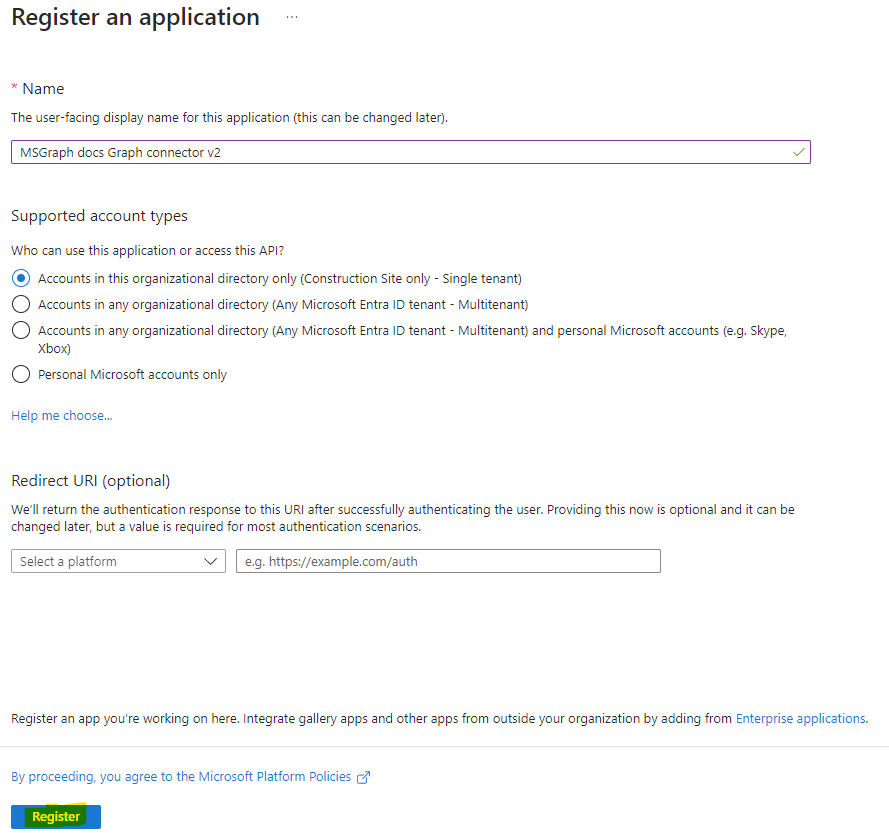
Nommez votre application, puis cliquez sur Inscrire :

Attendez quelques secondes la notification suivante :

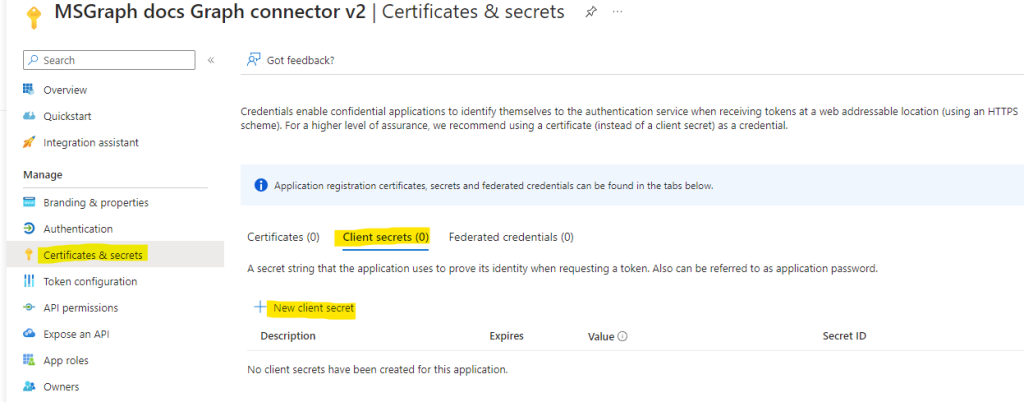
Cliquez sur le menu Certificats et secrets, puis ajoutez un nouveau secret client comme ceci :

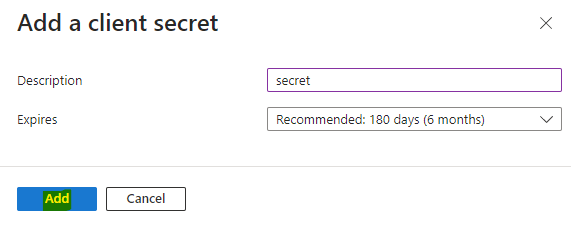
Nommez-le, puis cliquez sur Ajouter :

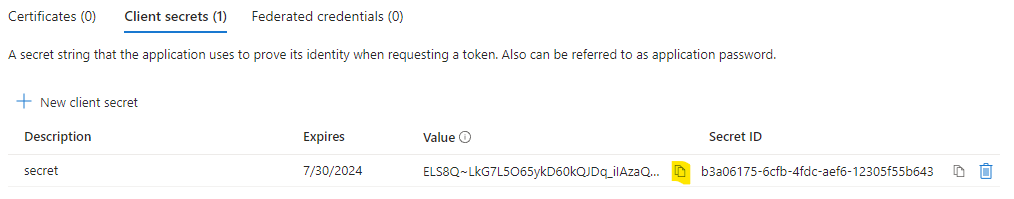
Copiez la valeur de votre secret. Ce dernier sera utilisé par votre connecteur Microsoft Graph afin qu’il s’authentifie automatiquement :

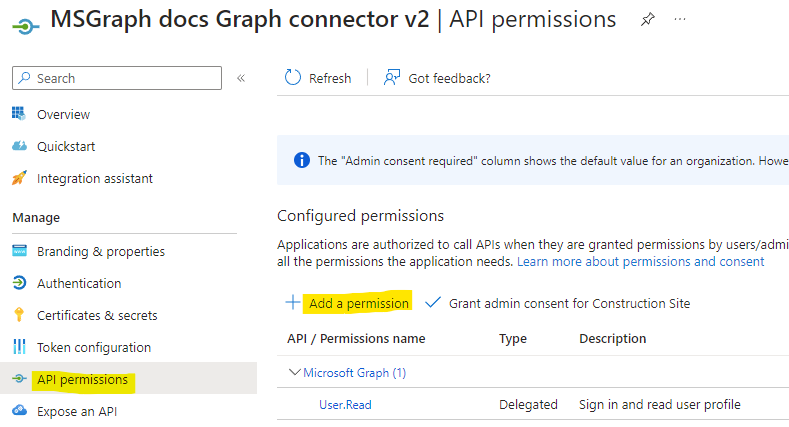
Dans le menu des Permissions API, cliquez-ici pour ajouter des permissions supplémentaires :

Choisissez l’API Microsoft Graph :

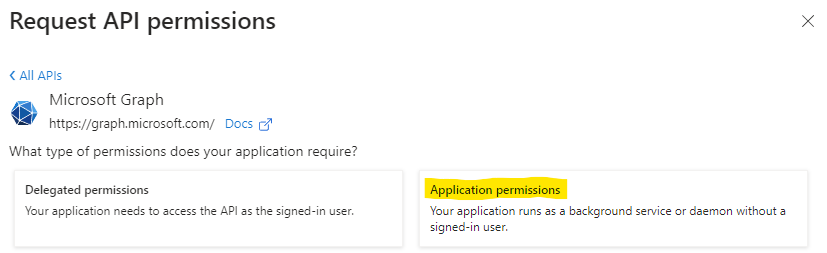
Cliquez sur Permissions d’application :

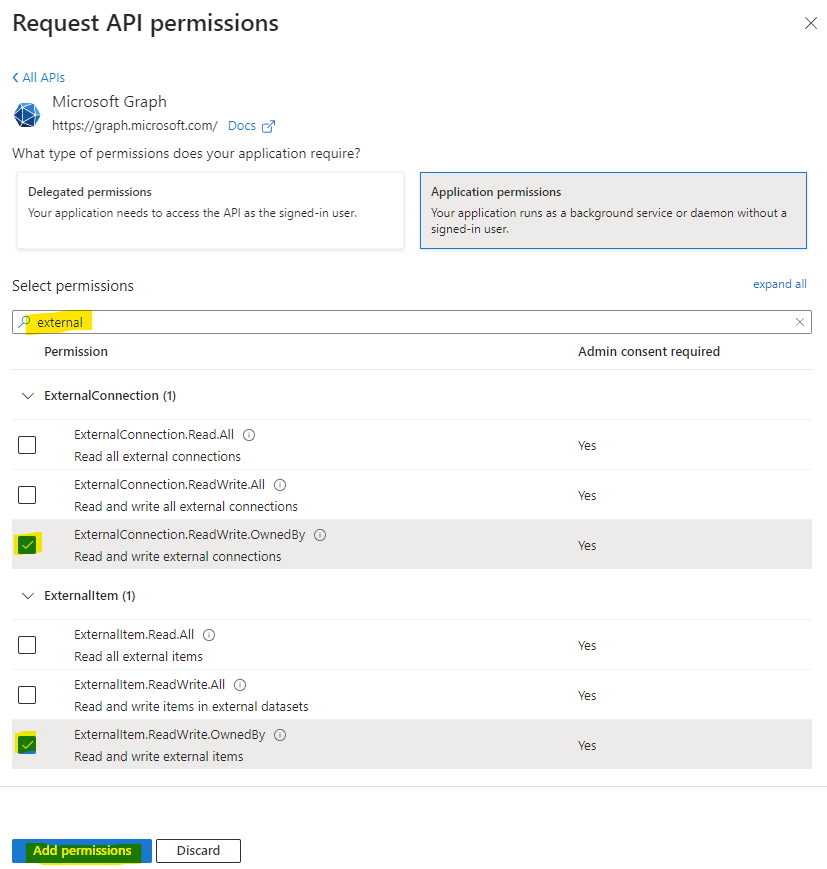
Recherchez et cochez les 2 permissions suivantes en utilisant la barre de recherche, puis cliquez sur Ajouter les permissions :
- ExternalConnection
- ExternalConnection.ReadWrite.OwnedBy
- ExternalItem
- ExternalItem.ReadWrite.OwnedBy

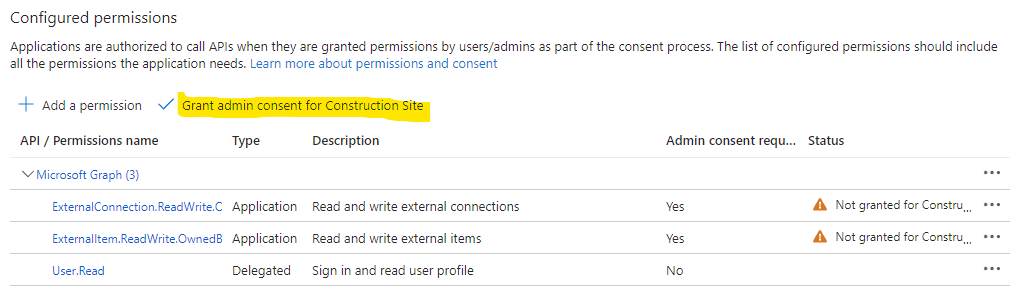
Enfin, cliquez sur le bouton suivant afin d’appliquer ces permissions au niveau du tenant :

Confirmez votre choix en cliquant sur Oui :

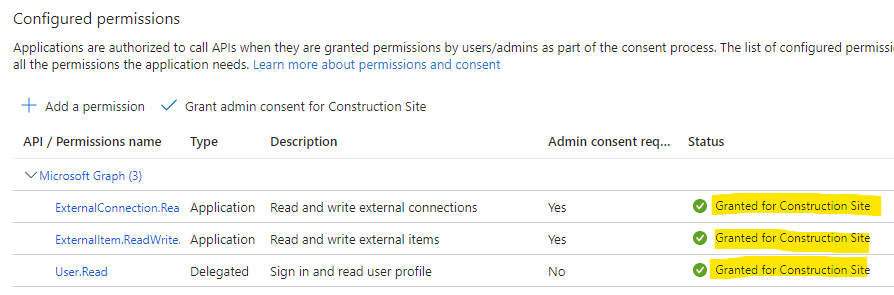
Leur statut s’en retrouve alors changé comme ceci :

La configuration du côté du tenant est en partie terminée. Nous allons maintenant nous intéresser l’écriture du code en .NET de notre connecteur Microsoft Graph.
Etape IV – Création du connecteur Microsoft Graph personnalisé :
Dans l’explorateur Windows, créez un dossier pour y stocker le codes et les données de votre futur connecteur Microsoft Graph :

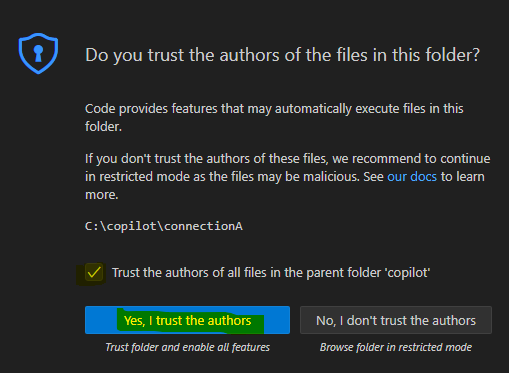
Retournez dans Visual Studio Code, puis cliquez ici pour vous positionnez sur ce nouveau répertoire :

Cliquez sur Oui :

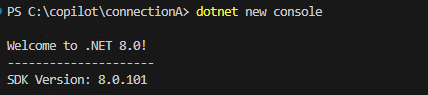
Dans la console située en bas de votre écran, vérifiez le bon positionnement de votre dossier, puis lancez la commande suivante pour créer une nouvelle console dédiée à votre application .NET :
dotnet new console
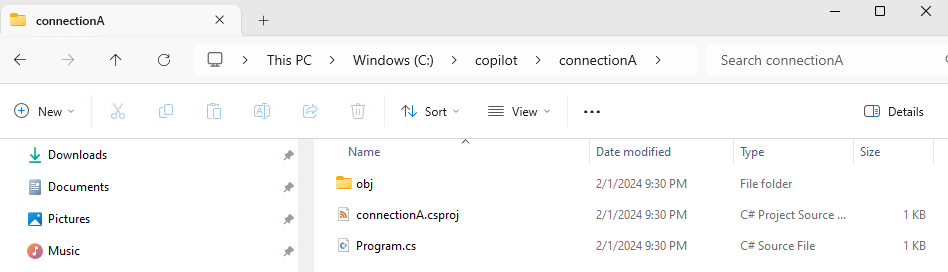
Notez l’apparition de fichiers suivants dans l’explorateur Windows :

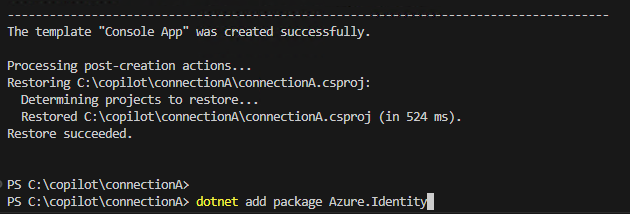
Ajoutez la bibliothèque suivante pour s’authentifier auprès des services Microsoft 365 :
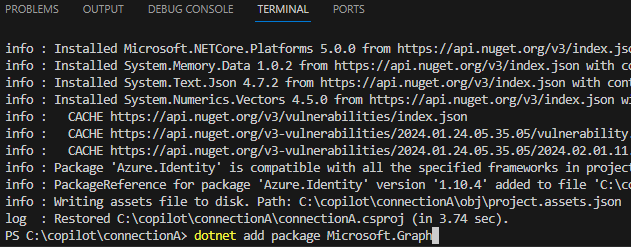
dotnet add package Azure.Identity
Ajoutez la bibliothèque cliente suivante pour communiquer à l’API Microsoft Graph :
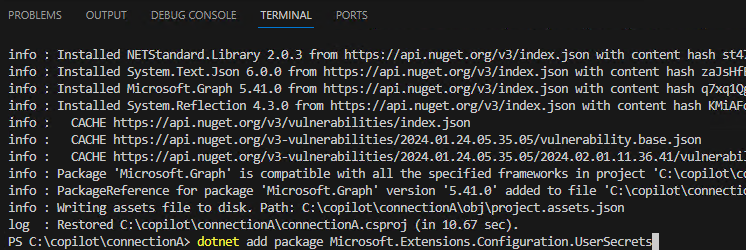
dotnet add package Microsoft.Graph
Ajoutez la bibliothèque suivante pour gérer les secrets :
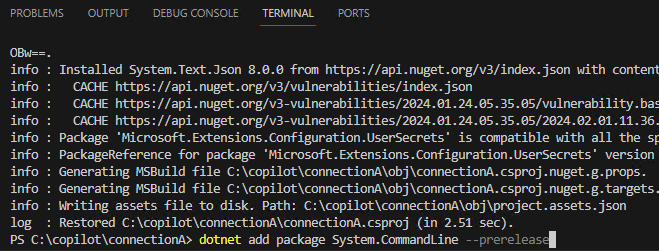
dotnet add package Microsoft.Extensions.Configuration.UserSecrets
Ajoutez la bibliothèque suivante pour intégrer des commandes dans l’application :
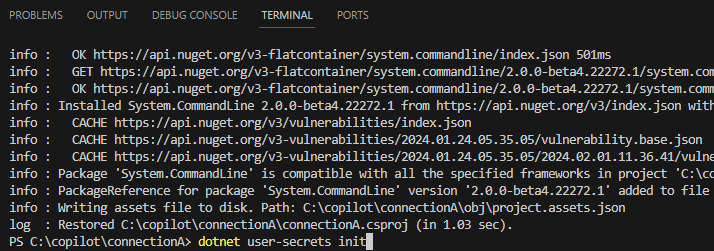
dotnet add package System.CommandLine --prerelease
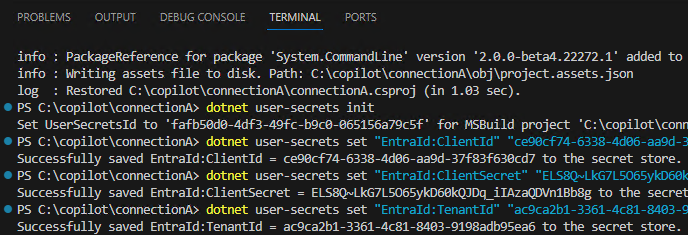
Afin de stocker les secrets de notre application, lancez la commande suivante :
dotnet user-secrets init
Conservez les 3 informations de votre Inscription d’application pour vous authentifier automatiquement auprès de Microsoft 365 :
- ID de l’application
- Valeur du secret
- ID du tenant
Saisissez les commandes suivantes pour les stocker de manière sécurisée en remplaçant les 3 valeurs en gras par celles récupérées juste avant :
dotnet user-secrets set "EntraId:ClientId" "[application id]"
dotnet user-secrets set "EntraId:ClientSecret" "[secret value]"
dotnet user-secrets set "EntraId:TenantId" "[tenant id]"
Continuons la configuration par la connexion entre le connecteur personnalisé et l’API Microsoft API.
Etape V – Configuration de la connexion avec l’API Microsoft Graph :
Le premier fichier va être utile à gérer les informations de la connexion entre le connecteur personnalisé et l’API Microsoft Graph.
Dans Visual Studio Code, créez un premier fichier texte en cliquant juste ici :

Choisissez le type de fichier texte :

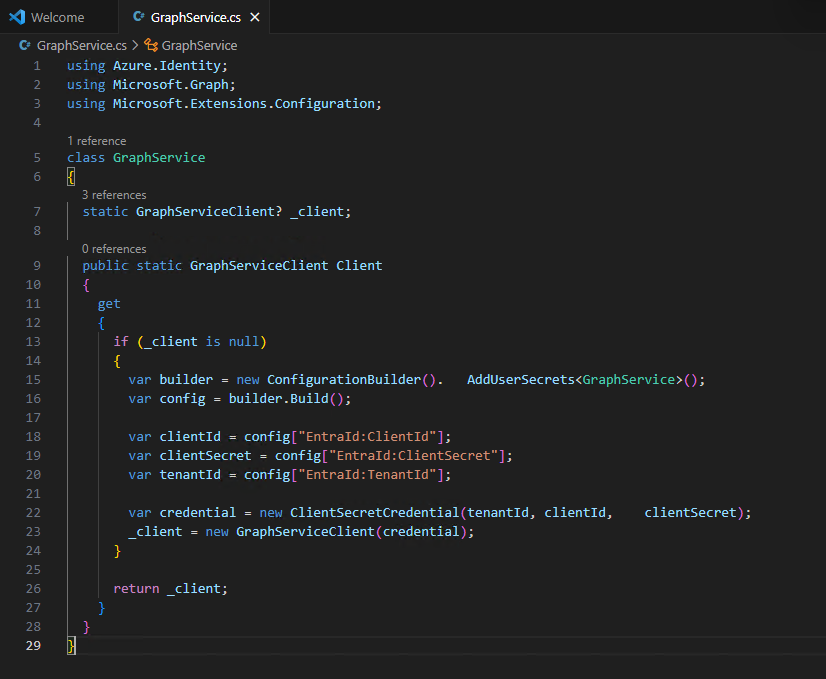
Collez le code suivant dans votre fichier, puis sauvegardez-le via la commande clavier Ctrl Shift+S avec le nom GraphService.cs :
using Azure.Identity;
using Microsoft.Graph;
using Microsoft.Extensions.Configuration;
class GraphService
{
static GraphServiceClient? _client;
public static GraphServiceClient Client
{
get
{
if (_client is null)
{
var builder = new ConfigurationBuilder(). AddUserSecrets<GraphService>();
var config = builder.Build();
var clientId = config["EntraId:ClientId"];
var clientSecret = config["EntraId:ClientSecret"];
var tenantId = config["EntraId:TenantId"];
var credential = new ClientSecretCredential(tenantId, clientId, clientSecret);
_client = new GraphServiceClient(credential);
}
return _client;
}
}
}
Le second fichier contient la connexion externe elle-même avec Microsoft 365 et les schémas de données envoyées à Microsoft 365.
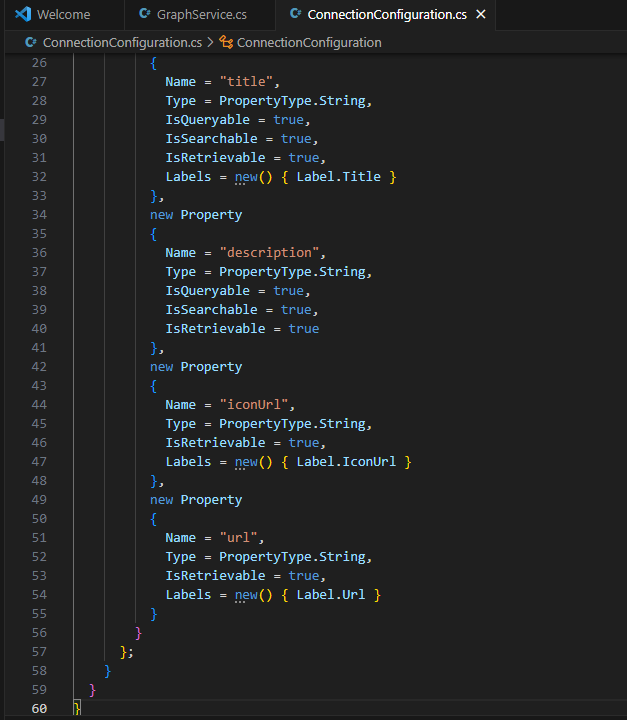
Créer à nouveau un fichier texte, collez le code suivant dans votre fichier, puis sauvegardez-le via la commande clavier Ctrl Shift+S avec le nom ConnectionConfiguration.cs :
using Microsoft.Graph.Models.ExternalConnectors;
static class ConnectionConfiguration
{
public static ExternalConnection ExternalConnection
{
get
{
return new ExternalConnection
{
Id = "msgraphdocs",
Name = "Microsoft Graph documentation",
Description = "Documentation for Microsoft Graph API which explains what Microsoft Graph is and how to use it."
};
}
}
public static Schema Schema
{
get
{
return new Schema
{
BaseType = "microsoft.graph.externalItem",
Properties = new()
{
new Property
{
Name = "title",
Type = PropertyType.String,
IsQueryable = true,
IsSearchable = true,
IsRetrievable = true,
Labels = new() { Label.Title }
},
new Property
{
Name = "description",
Type = PropertyType.String,
IsQueryable = true,
IsSearchable = true,
IsRetrievable = true
},
new Property
{
Name = "iconUrl",
Type = PropertyType.String,
IsRetrievable = true,
Labels = new() { Label.IconUrl }
},
new Property
{
Name = "url",
Type = PropertyType.String,
IsRetrievable = true,
Labels = new() { Label.Url }
}
}
};
}
}
}
Créer un troisième fichier texte contant les demandes d’établissement de connexion entre le connecteur personnalisé et l’API de Microsoft Graph.
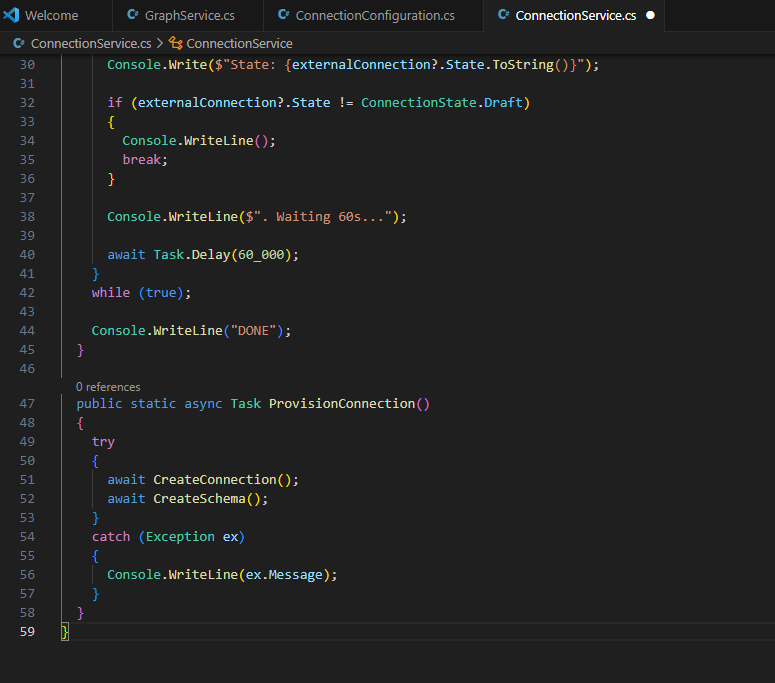
Collez le code suivant dans votre fichier, puis sauvegardez-le via la commande clavier Ctrl Shift+S avec le nom ConnectionService.cs :
using Microsoft.Graph.Models.ExternalConnectors;
static class ConnectionService
{
async static Task CreateConnection()
{
Console.Write("Creating connection...");
await GraphService.Client.External.Connections
.PostAsync(ConnectionConfiguration.ExternalConnection);
Console.WriteLine("DONE");
}
async static Task CreateSchema()
{
Console.WriteLine("Creating schema...");
await GraphService.Client.External
.Connections[ConnectionConfiguration.ExternalConnection.Id]
.Schema
.PatchAsync(ConnectionConfiguration.Schema);
do
{
var externalConnection = await GraphService.Client.External
.Connections[ConnectionConfiguration.ExternalConnection.Id]
.GetAsync();
Console.Write($"State: {externalConnection?.State.ToString()}");
if (externalConnection?.State != ConnectionState.Draft)
{
Console.WriteLine();
break;
}
Console.WriteLine($". Waiting 60s...");
await Task.Delay(60_000);
}
while (true);
Console.WriteLine("DONE");
}
public static async Task ProvisionConnection()
{
try
{
await CreateConnection();
await CreateSchema();
}
catch (Exception ex)
{
Console.WriteLine(ex.Message);
}
}
}
Enfin, ouvrez le fichier Program.cs créé automatiquement dans votre dossier afin de signaler à notre l’application .NET de créer la connexion et son schéma.
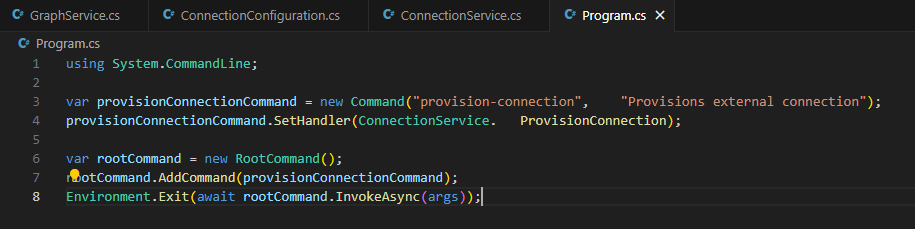
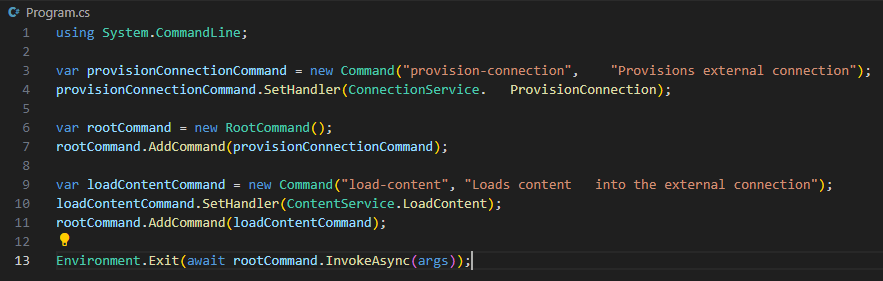
Pour ce faire, remplacez le code de départ par celui-ci, puis sauvegardez-le via la commande clavier Ctrl Shift+S :
using System.CommandLine;
var provisionConnectionCommand = new Command("provision-connection", "Provisions external connection");
provisionConnectionCommand.SetHandler(ConnectionService. ProvisionConnection);
var rootCommand = new RootCommand();
rootCommand.AddCommand(provisionConnectionCommand);
Environment.Exit(await rootCommand.InvokeAsync(args));
Un premier test de création de connexion vers Microsoft 365 via l’API Microsoft Graph depuis notre connecteur personnalisé est déjà possible.
Etape VI – Test de connection :
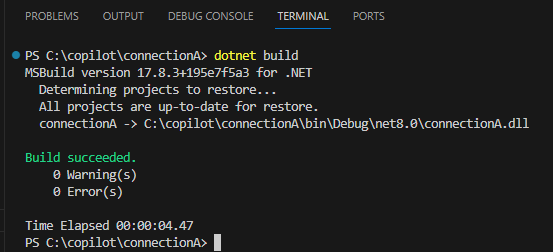
Pour cela, utilisez la commande .NET suivante pour construire votre projet :
dotnet build
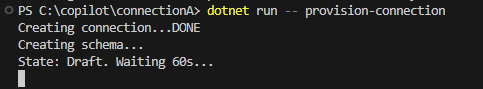
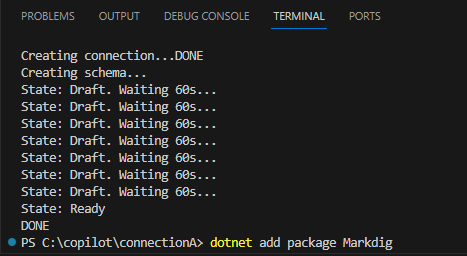
Démarrez l’application en exécutant la commande suivante, puis attendez :
dotnet run -- provision-connection
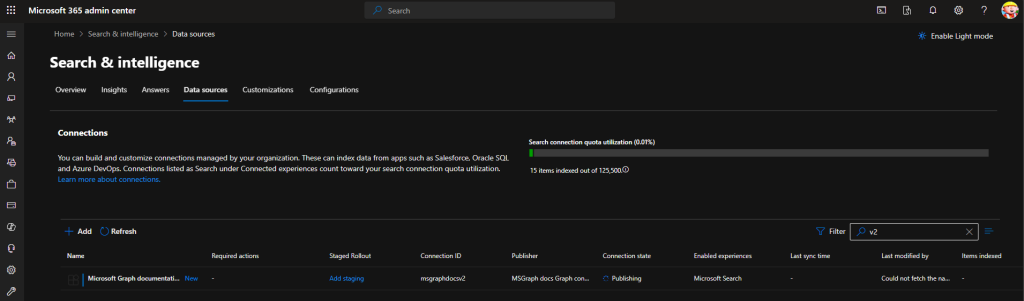
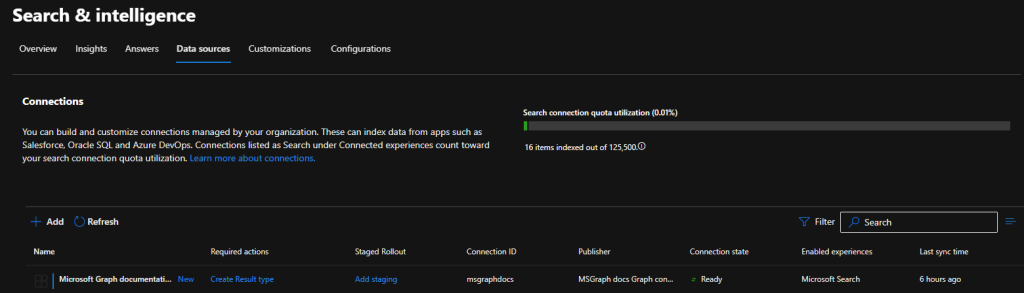
Ouvrez la page Search & intelligence suivante dédiée aux connecteurs de sources de données :

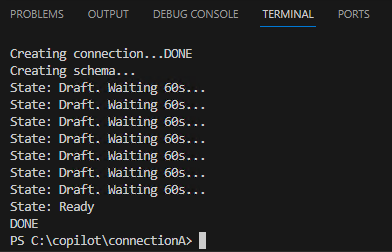
Continuez d’attendre la construction complète de la connexion :

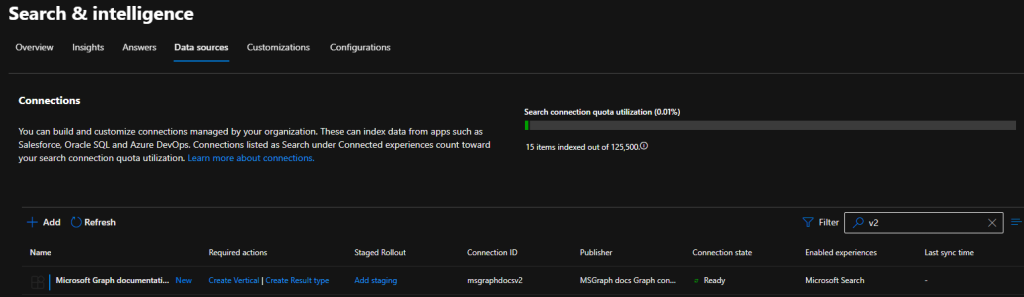
Retournez sur cette même page afin de constater le changement du status de la connexion :

Nous venons de créer une connexion externe afin d’indexer nos futurs documents à venir dans Microsoft 365.
La prochaine étape consiste justement à importer de la donnée afin d’alimenter les index de Microsoft 365.
Etape VII – Configuration de l’import de contenu externe :
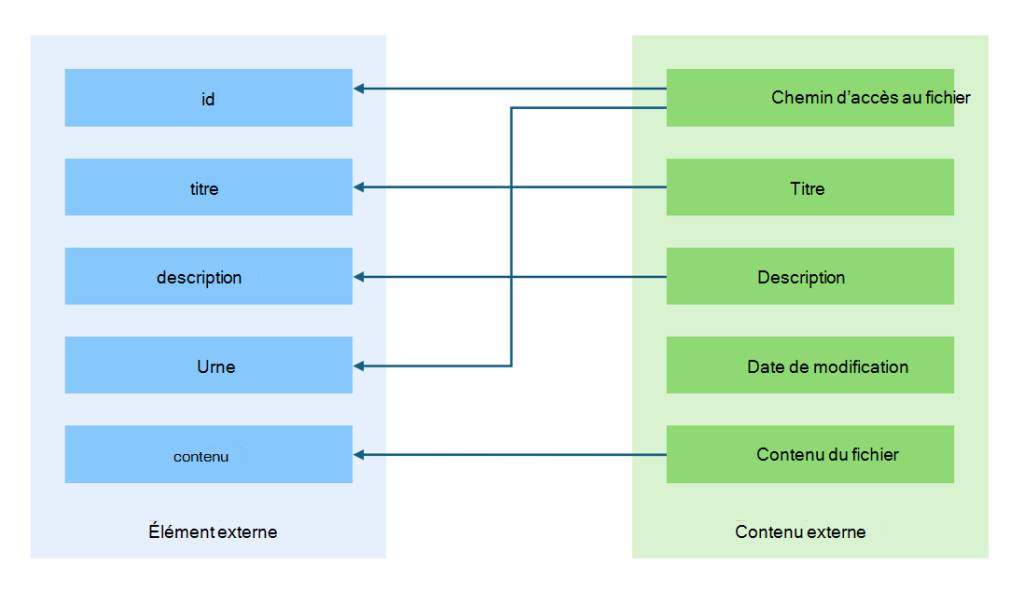
Un connecteur Microsoft Graph se connecte à un système externe, exporte son contenu et l’importe dans Microsoft 365. Au cours de ce processus, un connecteur graphique transforme le contenu exporté en éléments externes mettant en correspondance le contenu avec le schéma configuré sur la connexion externe.
Le contenu définit l’essentiel de l’élément qui est indexé pour la recherche en texte intégral. Pour un document ou une page wiki, il s’agit du corps du document. Pour un produit, il peut s’agir de sa description. Les connecteurs graphiques vous permettent d’importer du contenu au format texte ou HTML. Si vous importez du contenu binaire, comme des vidéos ou des images, vous devez obtenir leur représentation textuelle avant de les importer dans Microsoft 365.
Microsoft Learn

Afin de simuler facilement du contenu, Microsoft met à disposition sur GitHub des fichiers de contenu pour notre connecteur Microsoft Graph personnalisé.
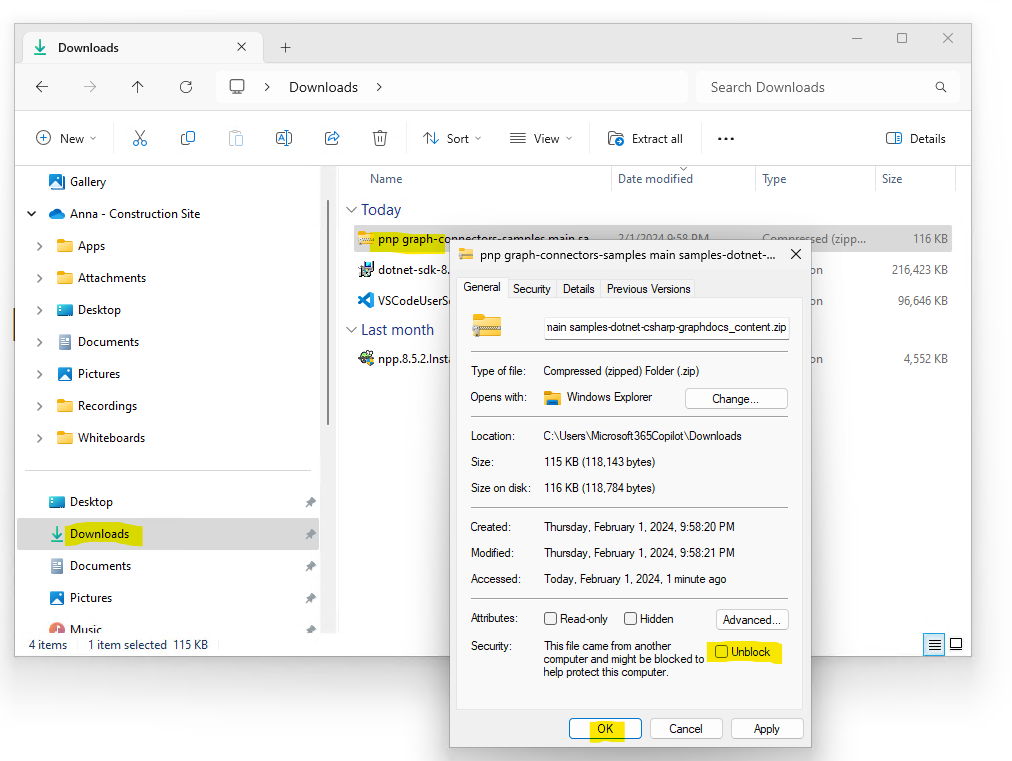
Téléchargez ce contenu via ce lien GitHub, puis débloquez la protection sur l’archive ZIP :

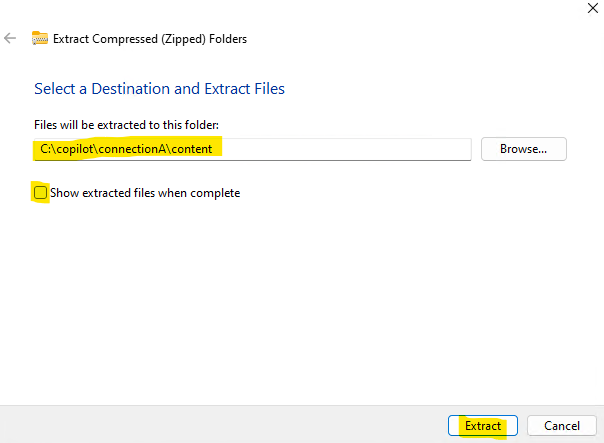
Décompressez le contenu de l’archive dans l’arborescence de votre projet comme ceci :

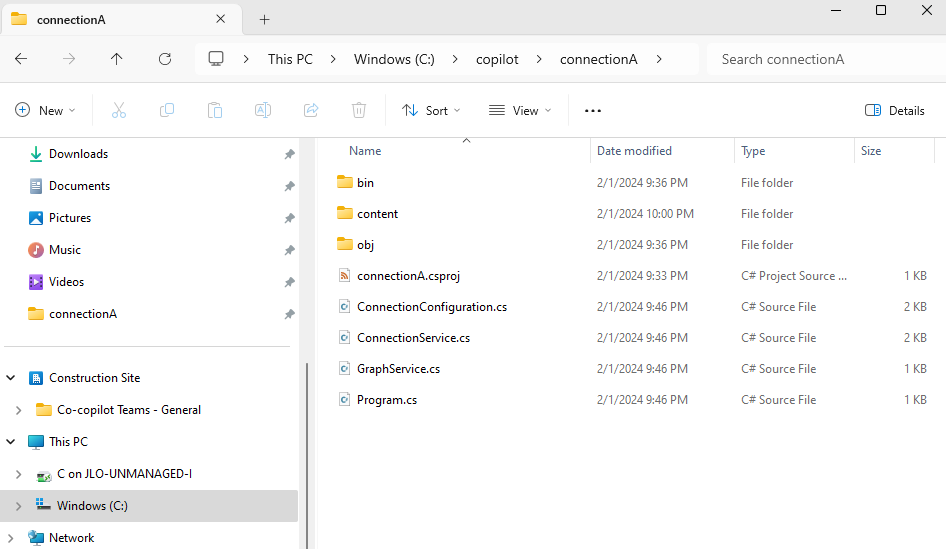
Depuis l’explorateur Windows, vérifiez que le contenu de votre projet se présente sous cette forme :

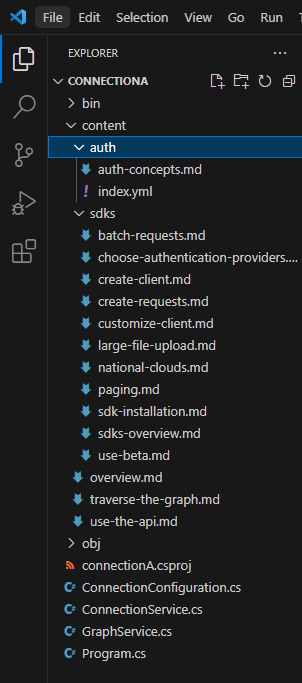
Vérifiez la présence de cette nouvelle arborescence dans Visual Studio Code :

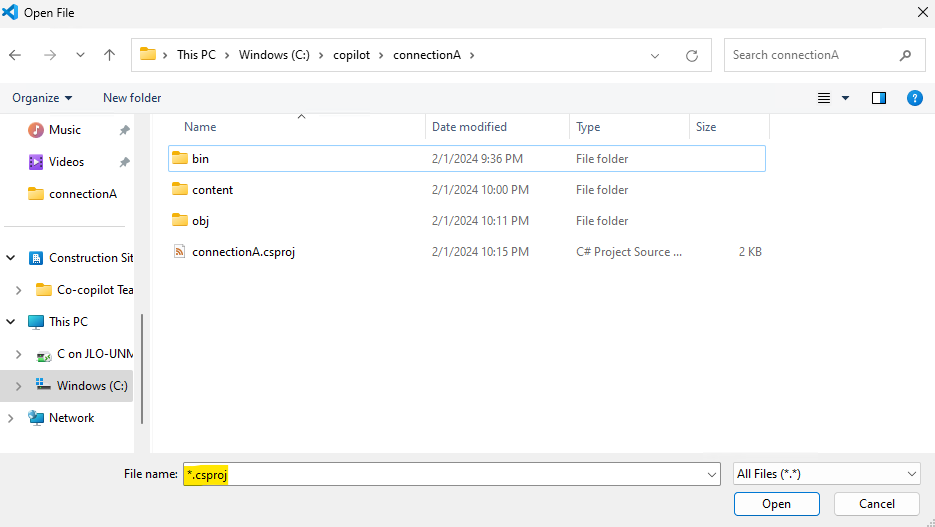
Dans Visual Studio Code, ouvrez le seul fichier .csproj présent dans votre projet :

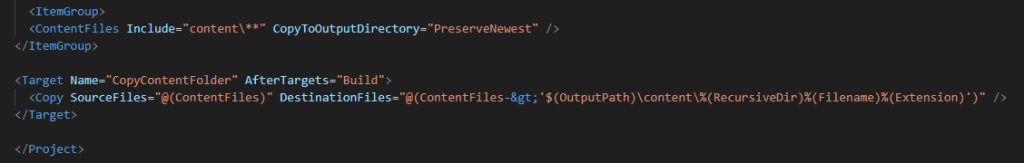
Ajoutez le code suivant dans le fichier .csproj avant la balise </Project> pour copier le contenu, puis sauvegardez-le via la commande clavier Ctrl Shift+S :
<ItemGroup>
<ContentFiles Include="content\**" CopyToOutputDirectory="PreserveNewest" />
</ItemGroup>
<Target Name="CopyContentFolder" AfterTargets="Build">
<Copy SourceFiles="@(ContentFiles)" DestinationFiles="@ (ContentFiles->'$(OutputPath)\content\%(RecursiveDir)%(Filename)% (Extension)')" />
</Target>
Afin d’importer les fichiers de contenu au format Markdown vers Microsoft 365, nous devons extraire les métadonnées et convertir les contenus au format texte :
Pour y arriver, nous avons besoin d’autres bibliothèques :
dotnet add package Markdig
dotnet add package YamlDotNet
Créez un quatrième fichier texte consacré à la gestion du contenu à importer. Celui-ci va réaliser les actions suivantes :
- Configuration du traitement du format markdown
- Extraction des contenus markdown et YAML
- Transformation du contenu en éléments externes
- Chargement des éléments externes dans Microsoft 365
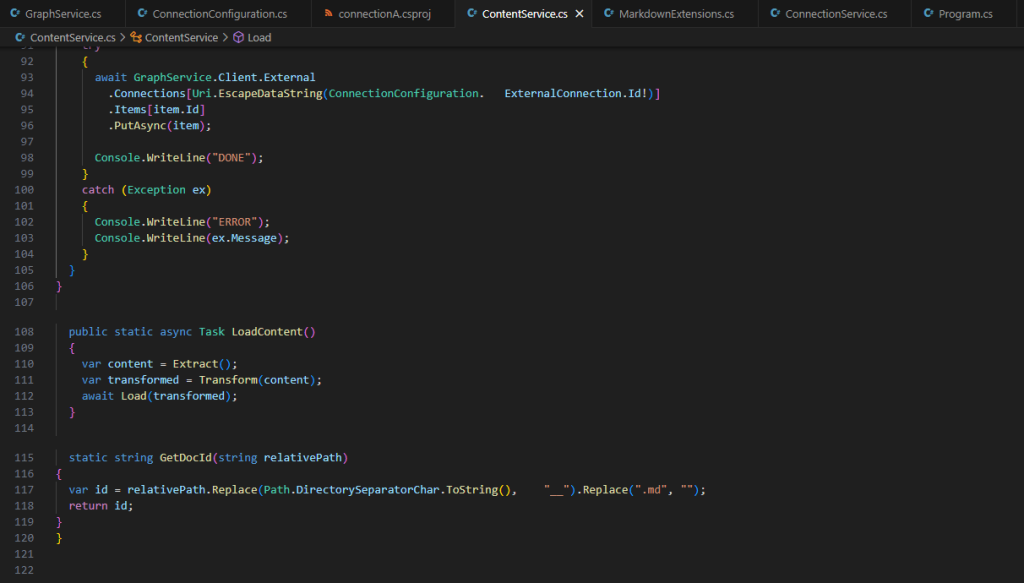
Collez le code suivant dans votre fichier, puis sauvegardez-le via la commande clavier Ctrl Shift+S avec le nom ContentService.cs :
using YamlDotNet.Serialization;
using Microsoft.Graph.Models.ExternalConnectors;
using Markdig;
public interface IMarkdown
{
string? Markdown { get; set; }
}
class DocsArticle : IMarkdown
{
[YamlMember(Alias = "title")]
public string? Title { get; set; }
[YamlMember(Alias = "description")]
public string? Description { get; set; }
public string? Markdown { get; set; }
public string? Content { get; set; }
public string? RelativePath { get; set; }
}
static class ContentService
{
static IEnumerable<DocsArticle> Extract()
{
var docs = new List<DocsArticle>();
var contentFolder = "content";
var contentFolderPath = Path.Combine(Directory.GetCurrentDirectory(), contentFolder);
var files = Directory.GetFiles(contentFolder, "*.md", SearchOption. AllDirectories);
foreach (var file in files)
{
try
{
var contents = File.ReadAllText(file);
var doc = contents.GetContents<DocsArticle>();
doc.Content = Markdown.ToHtml(doc.Markdown ?? "");
doc.RelativePath = Path.GetRelativePath(contentFolderPath, file);
docs.Add(doc);
}
catch (Exception ex)
{
Console.WriteLine(ex.Message);
}
}
return docs;
}
static IEnumerable<ExternalItem> Transform(IEnumerable<DocsArticle> content)
{
var baseUrl = new Uri("https://learn.microsoft.com/graph/");
return content.Select(a =>
{
var docId = GetDocId(a.RelativePath ?? "");
return new ExternalItem
{
Id = docId,
Properties = new()
{
AdditionalData = new Dictionary<string, object> {
{ "title", a.Title ?? "" },
{ "description", a.Description ?? "" },
{ "url", new Uri(baseUrl, a.RelativePath!.Replace(".md", "")).ToString() }
}
},
Content = new()
{
Value = a.Content ?? "",
Type = ExternalItemContentType.Html
},
Acl = new()
{
new()
{
Type = AclType.Everyone,
Value = "everyone",
AccessType = AccessType.Grant
}
}
};
});
}
static async Task Load(IEnumerable<ExternalItem> items)
{
foreach (var item in items)
{
Console.Write(string.Format("Loading item {0}...", item.Id));
try
{
await GraphService.Client.External
.Connections[Uri.EscapeDataString(ConnectionConfiguration. ExternalConnection.Id!)]
.Items[item.Id]
.PutAsync(item);
Console.WriteLine("DONE");
}
catch (Exception ex)
{
Console.WriteLine("ERROR");
Console.WriteLine(ex.Message);
}
}
}
public static async Task LoadContent()
{
var content = Extract();
var transformed = Transform(content);
await Load(transformed);
}
static string GetDocId(string relativePath)
{
var id = relativePath.Replace(Path.DirectorySeparatorChar.ToString(), "__").Replace(".md", "");
return id;
}
}
Créez un cinquième fichier texte consacré à l’extraction de contenu fichiers de contenu.
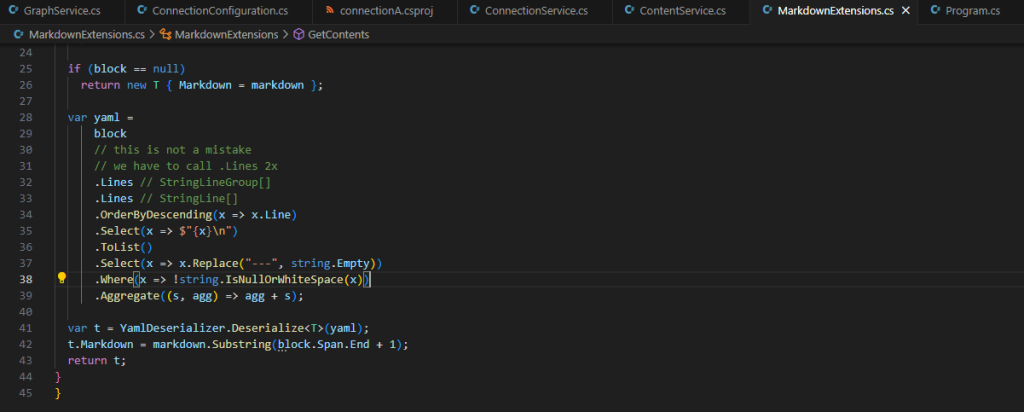
Collez le code suivant dans votre fichier, puis sauvegardez-le via la commande clavier Ctrl Shift+S avec le nom MarkdownExtensions.cs :
// from: https://khalidabuhakmeh.com/parse-markdown-front-matter-with-csharp
using Markdig;
using Markdig.Extensions.Yaml;
using Markdig.Syntax;
using YamlDotNet.Serialization;
public static class MarkdownExtensions
{
private static readonly IDeserializer YamlDeserializer =
new DeserializerBuilder()
.IgnoreUnmatchedProperties()
.Build();
private static readonly MarkdownPipeline Pipeline
= new MarkdownPipelineBuilder()
.UseYamlFrontMatter()
.Build();
public static T GetContents<T>(this string markdown) where T : IMarkdown, new()
{
var document = Markdown.Parse(markdown, Pipeline);
var block = document
.Descendants<YamlFrontMatterBlock>()
.FirstOrDefault();
if (block == null)
return new T { Markdown = markdown };
var yaml =
block
// this is not a mistake
// we have to call .Lines 2x
.Lines // StringLineGroup[]
.Lines // StringLine[]
.OrderByDescending(x => x.Line)
.Select(x => $"{x}\n")
.ToList()
.Select(x => x.Replace("---", string.Empty))
.Where(x => !string.IsNullOrWhiteSpace(x))
.Aggregate((s, agg) => agg + s);
var t = YamlDeserializer.Deserialize<T>(yaml);
t.Markdown = markdown.Substring(block.Span.End + 1);
return t;
}
}
Enfin, rouvrez à nouveau le fichier Program.cs modifié précédemment pour y ajouter la commande de chargement du contenu, puis sauvegardez-le via la commande clavier Ctrl Shift+S :
var loadContentCommand = new Command("load-content", "Loads content into the external connection");
loadContentCommand.SetHandler(ContentService.LoadContent);
rootCommand.AddCommand(loadContentCommand);
Etape VIII – Test d’importation :
Pour cela, utilisez la commande .NET suivante pour reconstruire à nouveau votre projet :
dotnet build
Commencez à charger le contenu vers Microsoft 365 en exécutant la commande suivante :
dotnet run -- load-content
Retournez sur la page Search & intelligence afin de constater l’ajout d’objets indexés en haut à droite :

Notre environnement 365 contient maintenant l’accès à ces nouveaux documents. Il nous faut maintenant activer cette source dans 365 pour que Copilot puisse les ressortir en résultat.
Etape IX – Activation de la connexion externe dans Copilot :
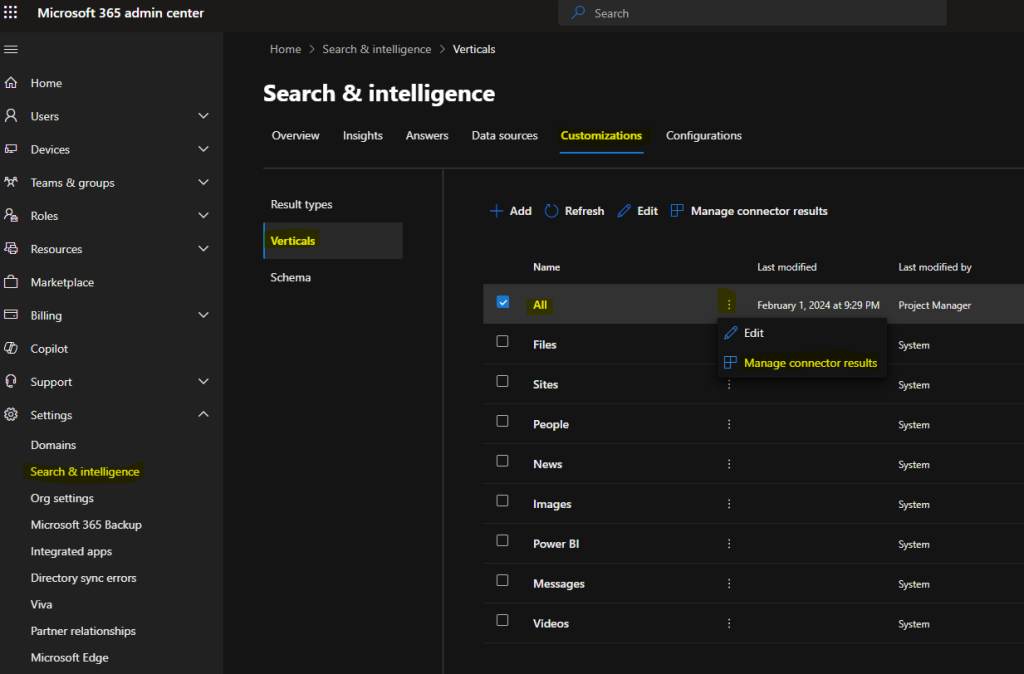
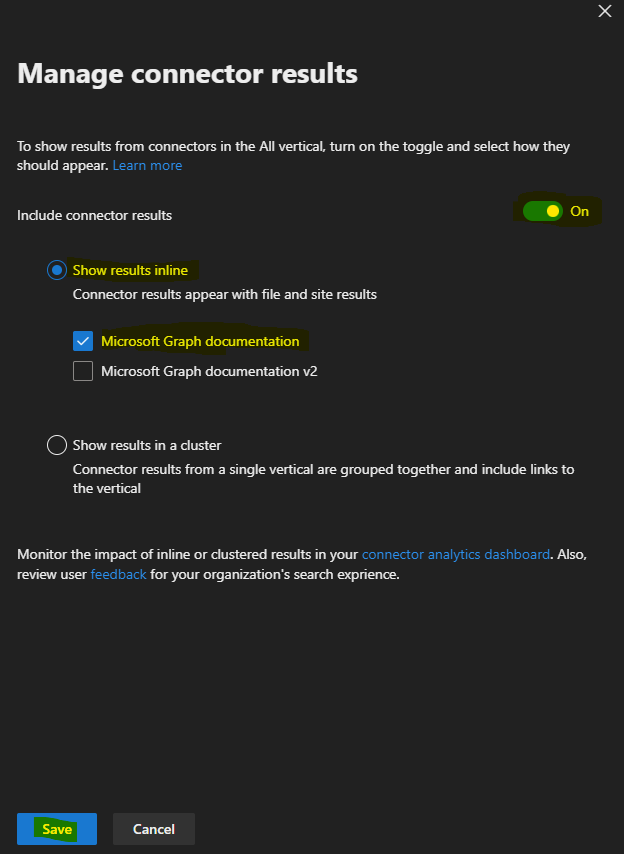
Toujours sur cette même page d’administration 365, rendez-vous sur l’onglet Personnalisations, puis cliquez-ici pour activer votre connecteur dans les résultats :

Cochez les cases suivantes pour activer votre connecteur dans les résultats Copilot :

Etape X – Second test Copilot avec connecteur :
Sur votre utilisateur ayant la licence Copilot pour Microsoft 365, retournez sur la page de Copilot en mode Work en ayant toujours aucun plugin d’actif :

Saisissez à nouveau le prompt suivant :
please find a doc how to install a Microsoft Graph SDKConstatez l’apparition d’un résultat avec une ou plusieurs références de type Externe :

Refaite la même opération en promptant sur le même sujet, puis cliquez sur la source externe :

Constatez l’ouverture d’un nouvel onglet pointant vers la documentation Microsoft Learn car le document dispose d’une URL pointant vers celle-ci :

Conclusion
Par les extensions, Microsoft nous montre que l’IA n’en est qu’à ses débuts dans les différents systèmes de données. Les entreprises ont tout y gagner à connecter une IA sur un ensemble de plusieurs systèmes d’informations.
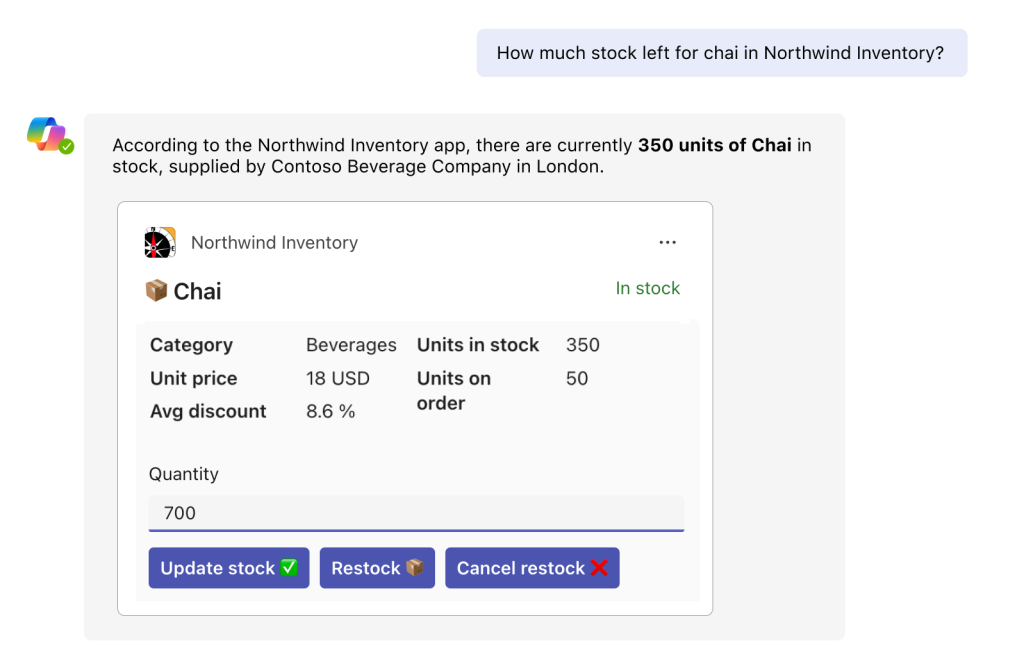
Savoir que je peux interroger mes stocks de marchandises, et les modifier au besoin dans mes autres systèmes au moyen d’une IA connectée me fait espérer beaucoup d’innovations pour les années à venir :

Je souhaite donc continuer à écrire d’autres articles sur l’IA. Par exemple, en testant les Quickstarts proposés par Microsoft, comme Build your first custom Microsoft Graph connector.
